Eigene Icons für ILIAS-Objekte
Einen Kurs oder ein anderes Lernobjekt mit einem selbstgewählten Icon zu versehen ist eine kleine aber wirkungsvolle Massnahme, um dem Objekt eine persönliche Note zu verleihen und im Magazin von ILIAS besser auffindbar zu machen. Hier zwei Praxisbeispiele:

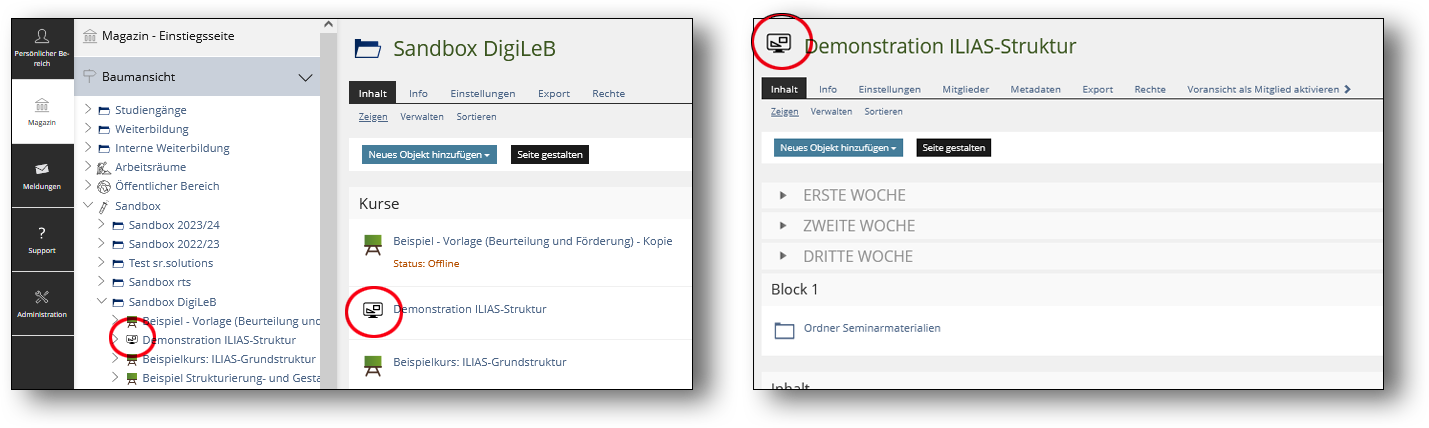
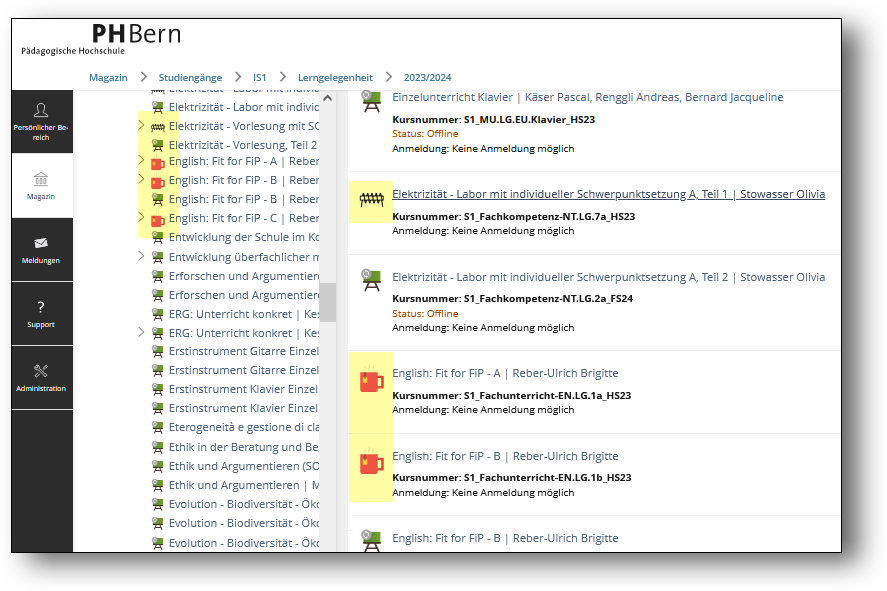
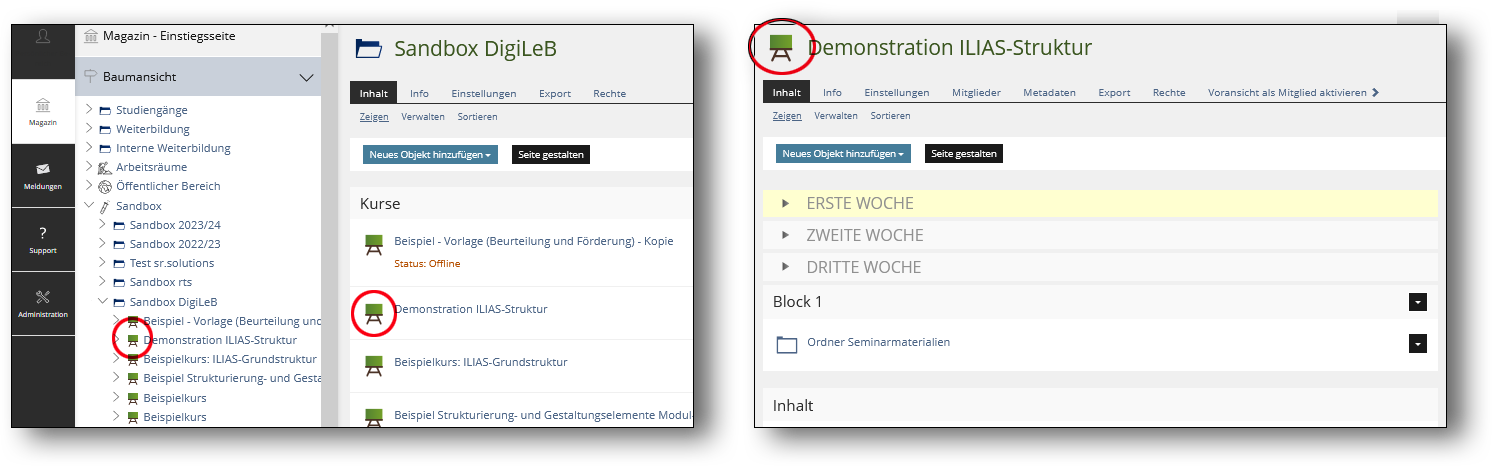
Angepasste Icons im Verzeichnisbaum und in der Kursanzeige

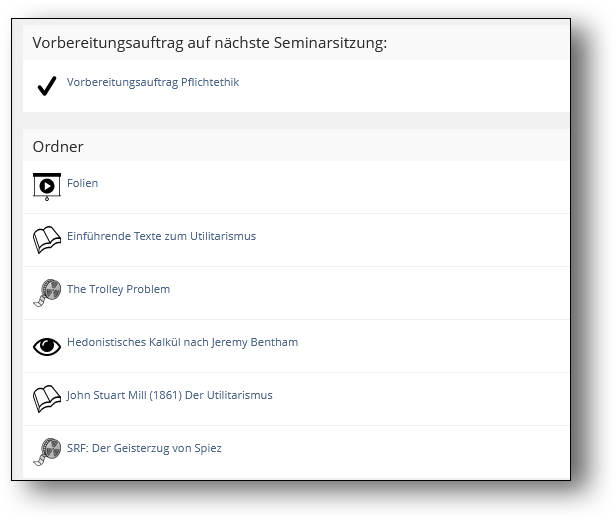
Eigene Icons für alle Ordner in einem Kurs
Grundlagen
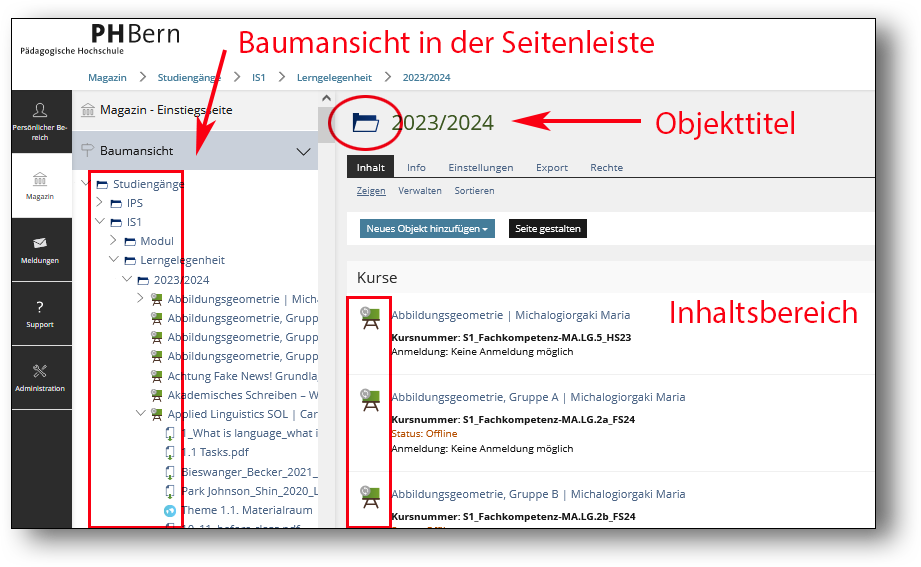
In ILIAS besitzen alle Objekte ein Icon, das an verschiedenen Orten angezeigt wird:
neben dem Titel des Objektes
in der Baumansicht des Magazins in der Seitenleiste
in der Darstellung der Objekte im Inhaltsbereich

Für die meisten Objekte ist das Icon vorgegeben, aber einige der wichtigsten Objekte bieten die Möglichkeit, ein anderes Icon zu wählen, nämlich
Kurs
Ordner
Gruppe
Kategorie
Lernsequenz
Vor der Änderung sieht das so aus:

Vorgehen
Das Icon muss im SVG-Format vorliegen (Dateiendung “.svg”). Eine grosse Anzahl Icons, die nach Stichwörtern gesucht werden können, stehen z.B. auf folgenden Seiten zur Verfügung:
Noun Project - Icons and Photos For Everything und SVG Repo
Oder du kannst ein eigenes Icon z.B. mit dem Adobe Illustrator erstellen und als SVG-Datei abspeichern.Im Objekt gehst du auf den Reiter Einstellungen.
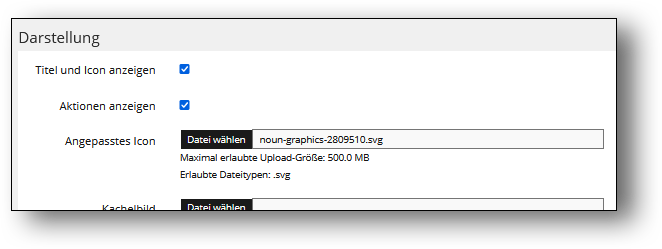
Im Abschnitt Darstellung klickst du neben dem Eintrag Angepasstes Icon auf die Schaltfläche
Datei wählen, und wählst dann die vorher abgespeicherte Grafik von deinem Computer.
Dann
Speichernklicken. Das Resultat sieht dann wie folgt aus: