H5P-Inhaltstyp: Drag and Drop
Übersicht
“Drag and Drop”-Aufgaben sind Zuordnungsaufgaben, in denen Texte oder Bilder zu definierbaren Bereichen eines Hintergrundbildes zugeordnet werden müssen.
Anwendungsbeispiele:
Elemente gruppieren, die zusammengehören oder etwas gemeinsam haben - wie hier im Beispiel der Jahreszeiten
Ein Objekt einem anderen Objekt zuordnen - z.B. visuelles Vokabellernen
Elemente in die richtige Reihenfolge legen - z.B. Ordnen nach Jahreszahlen oder Schwierigkeitsgrad
Elemente an die richtige Position legen - z.B. Erlernen der Bestandteile von Lebewesen oder Gegenständen (Skelett, Fahrrad etc.)
Beispiel: Welche Jahreszeit herrscht auf den folgenden Bildern?
(aufs Bild klicken, um das Objekt “live” auszuprobieren)

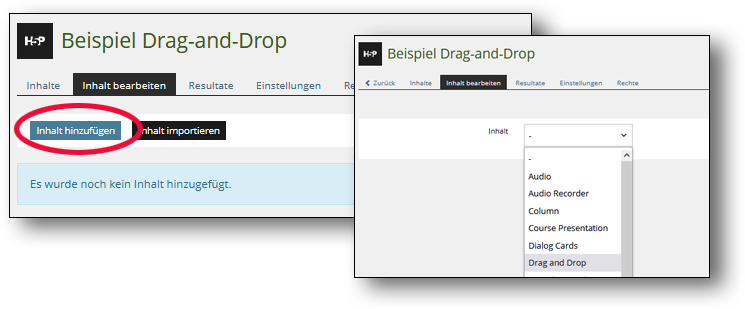
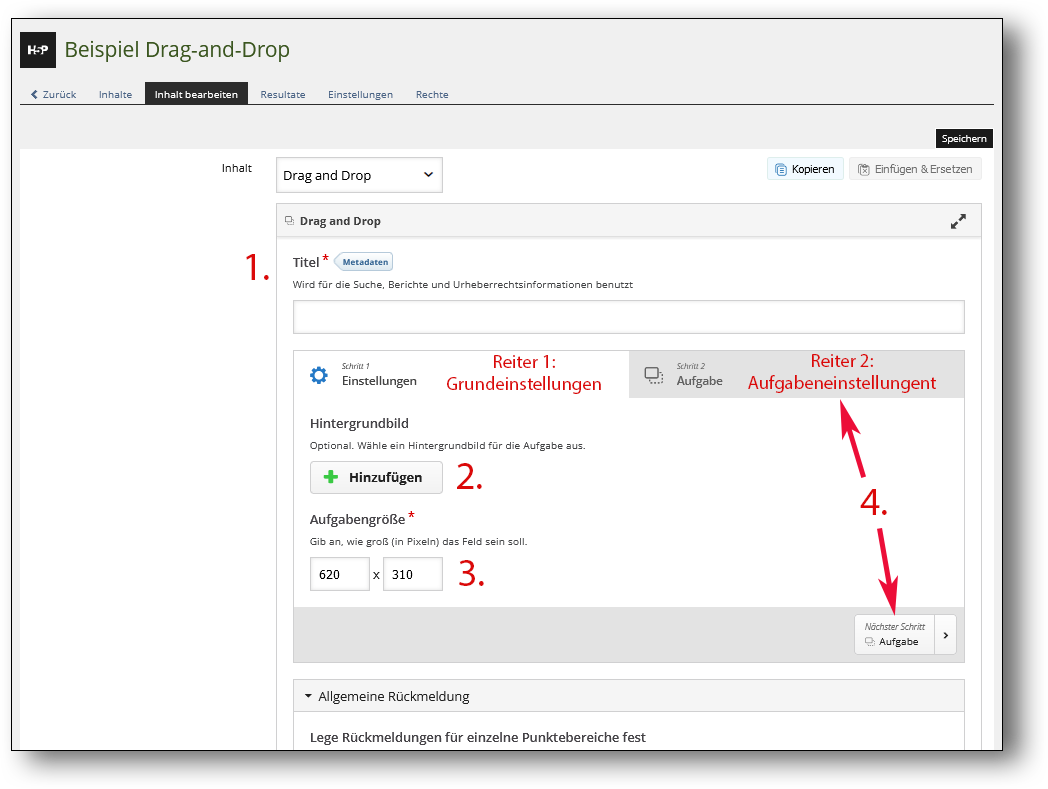
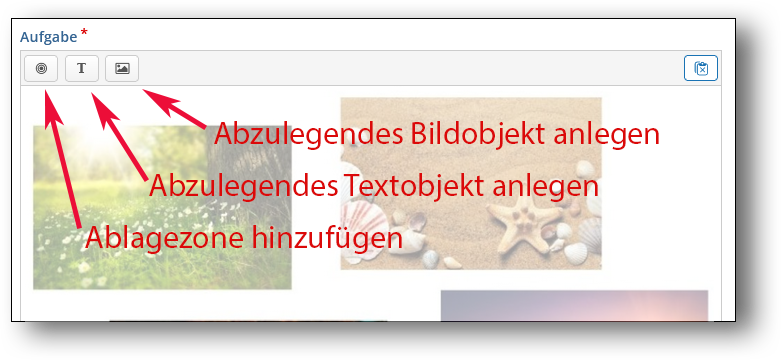
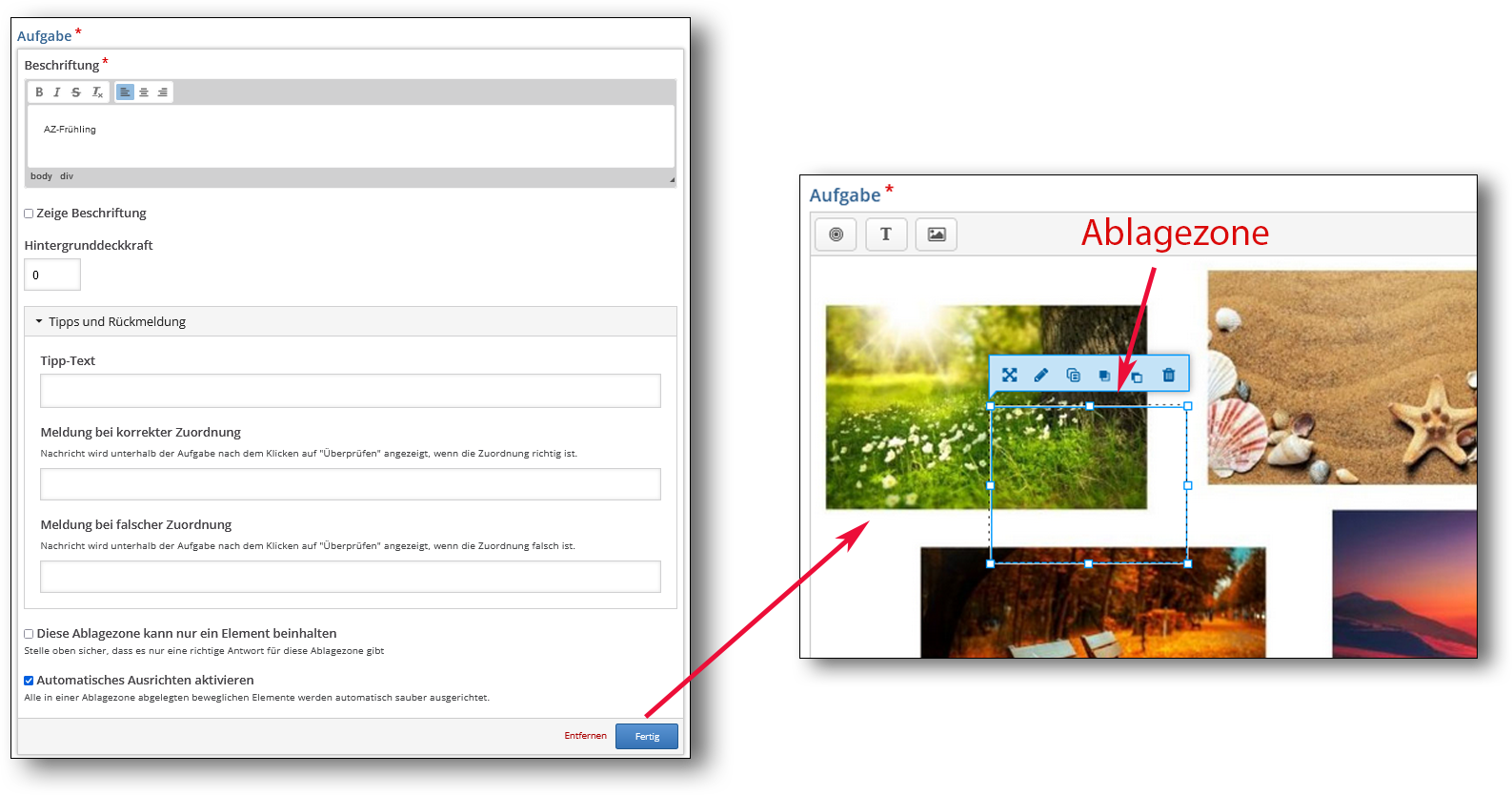
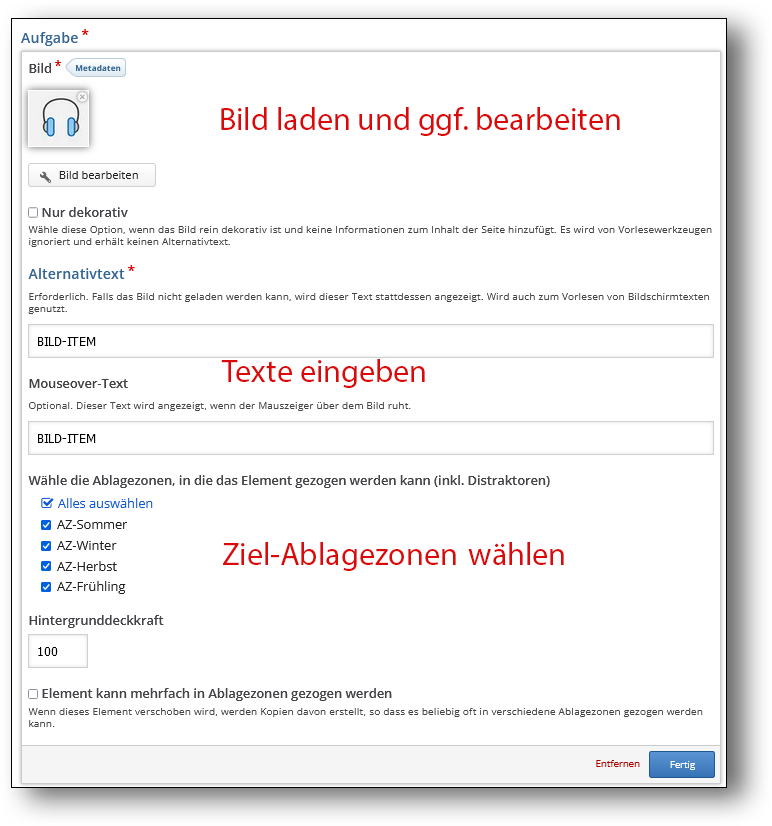
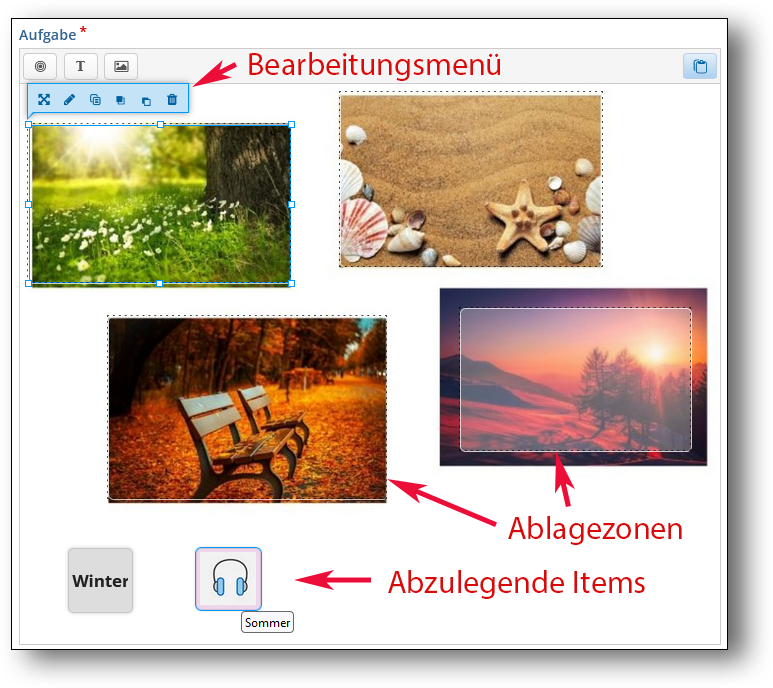
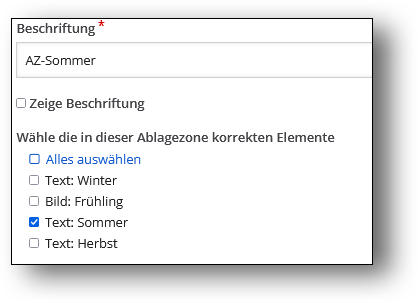
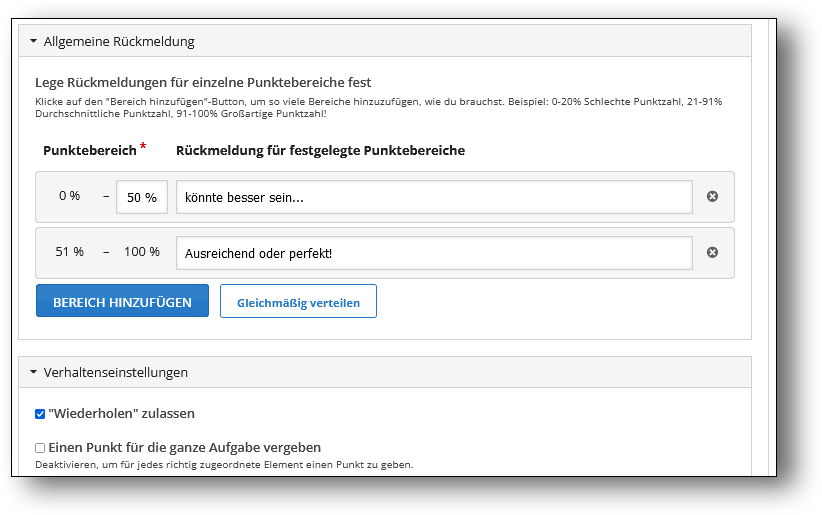
Das “Drag-and-Drop”-Inhaltsobjekt konfigurieren
Die Konfiguration der H5P-Inhaltsobjekte ist recht intuitiv umgesetzt, und in den Eingabefenstern sind die Funktionen der verschiedenen Einstellungen gut erläutert. Zudem sind die Einstellungen z.T. sehr zahlreich, daher werden hier nicht alle im Detail beschrieben.
Detailliertere Anleitung (englisch): Drag and Drop Tutorial auf H5P.org
Quellennachweis: Für diese Anleitung wurden Public-Domain-Inhalte von Nele Hirsch/eBildungslabor übernommen. Siehe Interaktive Bildungsmaterialien mit H5P.