H5P-Inhaltstyp: Image Hotspots
Übersicht
Image Hotspots ist ein vielfältig nutzbarer Inhaltstyp mit dem Fokus auf Präsentation und selbst erkundendem Lernen. Es erlaubt, ein Bild mit klickbaren Bereichen zu versehen, zu denen sich Lernende Informationen anzeigen lassen können. Durch die Möglichkeit der Integration von Bild und Video können Bilder 'lebendig' und für Lernende anschaulich gemacht werden.
Die Möglichkeiten, weitere Informationen zu integrieren, sind sehr vielfältig, da sich zu einem Hotspot sämtliche H5P-Inhaltstypen einfügen lassen.
Anwendungsbeispiele:
Präsentationen, bei denen Teilnehmende auswählen können, zu welchem Bereich sie Informationen suchen
Infografiken / interaktive Poster
digitale Lernlandkarten, vgl. Digitale Lernlandkarten in ILIAS umsetzen
Beispiel: Informationen zu Beeren
(aufs Bild klicken, um das Objekt “live” auszuprobieren)

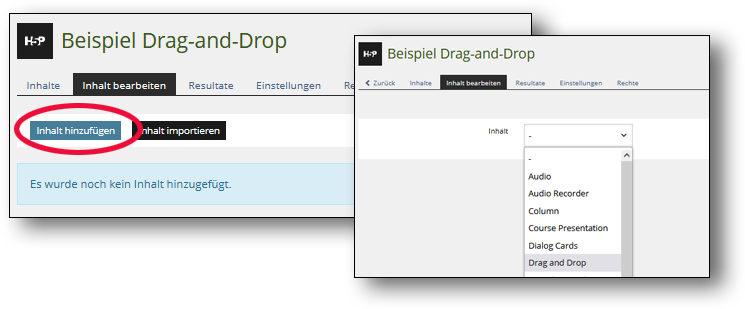
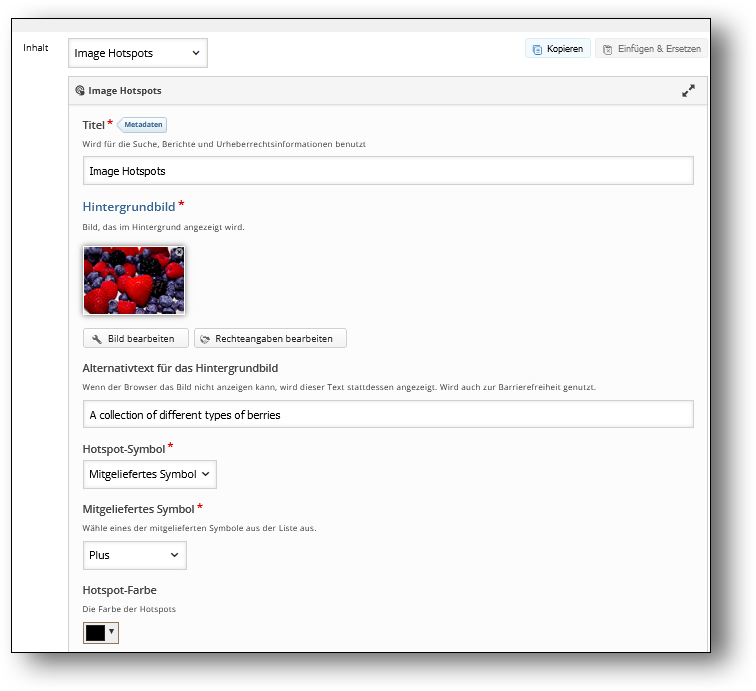
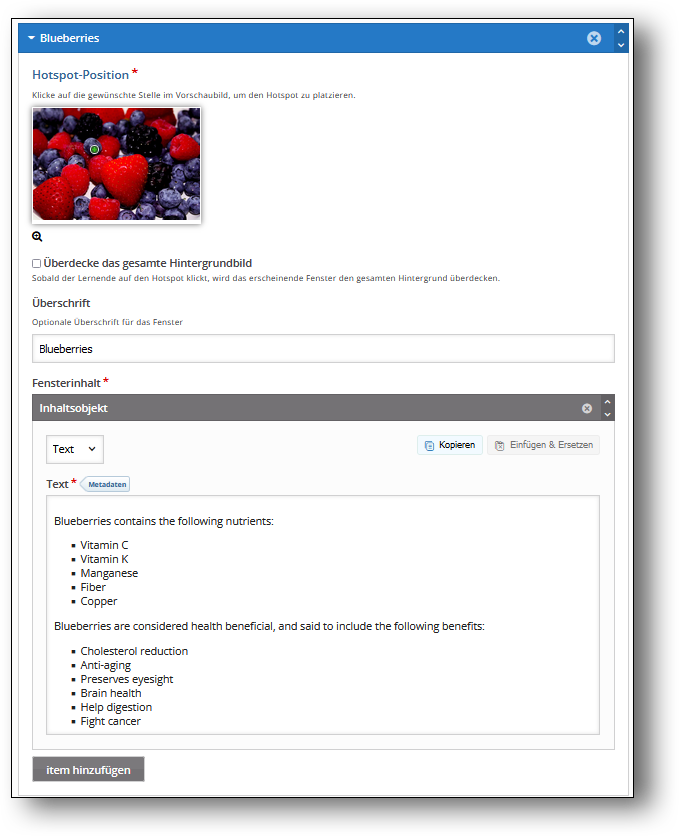
Das “Image Hotspots”-Inhaltsobjekt konfigurieren
Die Konfiguration der H5P-Inhaltsobjekte ist recht intuitiv umgesetzt, und in den Eingabefenstern sind die Funktionen der verschiedenen Einstellungen gut erläutert. Zudem sind die Einstellungen z.T. sehr zahlreich, daher werden hier nicht alle im Detail beschrieben.
Detailliertere Anleitung (englisch): Image Hotspots auf http://H5P.org
Quellennachweis: Für diese Anleitung wurden Public-Domain-Inhalte von Nele Hirsch/eBildungslabor übernommen. Siehe Interaktive Bildungsmaterialien mit H5P.