Digitale Lernlandkarten in ILIAS umsetzen
In dieser Anleitung werden verschiedene Möglichkeiten gezeigt, um in ILIAS eine “digitale Lernlandkarte” umzusetzen , in welcher verschiedene Inhalte über Klick auf ein Bild (die “Landkarte”) abgerufen werden können. Mögliche Einsatzszenarien:
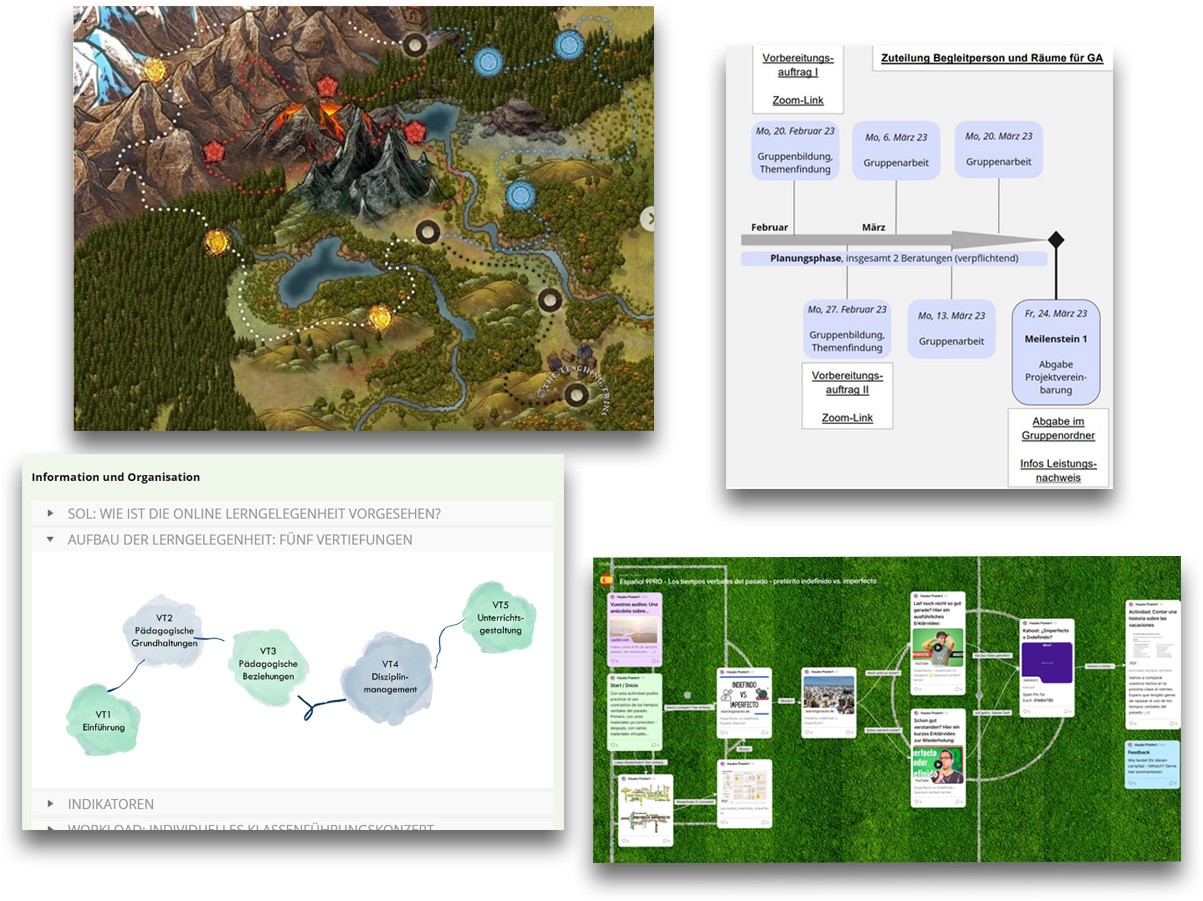
die “Lernlandschaft” einer Lehrveranstaltung grafisch repräsentieren
einen systematischen Überblick über die Kompetenzen geben, die im Laufe einer bestimmten Lernphase erworben werden sollen
fachliche Strukturen und Zusammenhänge übersichtlich darstellen
Lernpfade grafisch darstellen
einen inhaltlichen und/oder zeitlichen Projektablaufplan abbilden

Möglichkeiten/Empfehlung zur Umsetzung
Grundsätzlich kann zwischen zwei Arten der Funktionsweise unterschieden werden:
Direkte Verlinkung von einzelnen Zielseiten aus dem Bild, d.h. es braucht nur einen einzigen Klick auf einen klickbaren Bereich, und die Zielseite wird geöffnet.
Dies kann nur als Grafik mit “image hotspot” im Inhaltsbereich realisiert werden. Siehe 1. Lernlandkarte als Grafik mit “image hotspots”.“Indirekte” Verlinkung. Nach Klick auf einen klickbaren Bereich erscheint zuerst ein Popup-Bereich mit weiteren Informationen, wo dann auch der Link auf die Zielressource (oder auch auf mehrere) dargeboten wird.
Empfehlung zur Umsetzung: Dafür eignet sich der H5P-Inhaltstyp “Image Hotspots” am besten, oder allenfalls - wenn es sich um zeitlich geordnete Inhalte handelt - der H5P-Inhaltstyp Timeline. Siehe 2. Lernlandkarte mit H5P Image Hotspots bzw. 4. Lernlandkarte mit H5P Timeline.
Vergleichstabelle
Eigenschaft | Vorteile | Nachteile | |
|---|---|---|---|
Direkte Verlinkung der Zielseiten aus dem Bild | Man gelangt mit nur einem Klick auf Zielseite. | Nur feste Bildgrösse möglich | |
Zu jedem klickbaren Punkt wird ein Popup-Fenster eingeblendet. Darin lässt sich entweder ein Bild anzeigen, oder als “Content popup” alles, was man über den Seiteneditor erstellen kann. | Zu den klickbaren Bereichen kann Information (Text, Bild etc.) zum Ziel angezeigt werden. | Nur feste Bildgrösse möglich. Erfordert einen Klick mehr, um dann auf eine verlinkte Zielseite zu gelangen. Etwas umständliches Vorgehen zum Erstellen des Objekts | |
Zu jedem klickbaren Punkt wird ein Popup-Fenster eingeblendet. Darin lassen sich beliebige Inhalte mit allen verfügbaren H5P-Objekten anzeigen. | Zu den klickbaren Bereichen kann Information zum Ziel angezeigt werden. Intuitivere Vorgehensweise beim Erstellen Modernere Darstellung mit Animation Flexible Bildgrösse | Erfordert einen Klick mehr, um dann auf eine verlinkte Zielseite zu gelangen. | |
Die klickbaren Punkte werden auf einer Zeitachse dargestellt. Zu jedem wird ein Popup-Fenster eingeblendet. Darin lassen sich beliebige Inhalte mit allen verfügbaren H5P-Objekten anzeigen. | Zu den klickbaren Bereichen können Informationen zum Ziel angezeigt werden. Intuitivere Vorgehensweise beim Erstellen Modernere Darstellung mit Animation Flexible Bildgrösse | Erfordert einen Klick mehr, um dann auf eine verlinkte Zielseite zu gelangen. |
Platzierung im Kurs
Meist bietet sich aufgrund der Überblicksfunktion von Lernlandkarten an, solche direkt auf der Hauptseite eines Kurses (oder einer Gruppe etc.) darzustellen, oder allenfalls in einem Fach eines Akkordeons. Dies bedeutet, dass sie im Modus “Seite bearbeiten”, also im Seiteneditor, erstellt werden.
Siehe Lerninhalte gestalten: Der Seiteneditor
Es ist aber auch möglich, Lernlandkarten als Ressource in einem ILIAS-Objekt einzubinden, z.B. in einer Inhaltsseite, oder als H5P-Objekt.
Siehe Lerninhalte umsetzen: ILIAS-Objekte
Die verschiedenen Möglichkeiten, Lernlandkarten umzusetzen, werden im folgenden dargestellt.
1. Lernlandkarte als Grafik mit “image hotspots”
Diese Möglichkeit wird in ILIAS wird mit der Funktion der “image hotspots” umgesetzt, welche erlaubt, in Bildern anklickbare Bereiche zu definieren und mit einem Link zu hinterlegen.
Vorgehen
Im Inhaltsbereich bzw. in einem ILIAS-Objekt, dort wo die Lernlandkarte platziert werden soll, mit
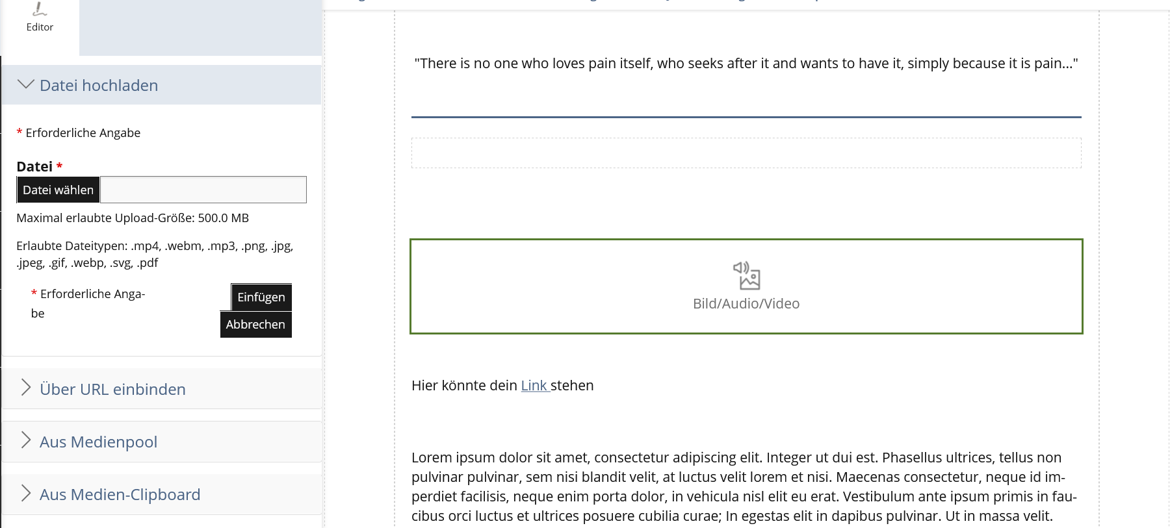
Seite gestaltenden Seiteneditor aufrufen.Am gewünschten Ort das “+”-Symbol anklicken, und im Drop-down-Menu Bild/Audio/Video einfügen wählen.
Nun kann über
Datei wählendie vorbereitete Grafik (Format .jpg, .png oder .gif) vom Computer ausgewählt, und mitEinfügenbestätigen werden.
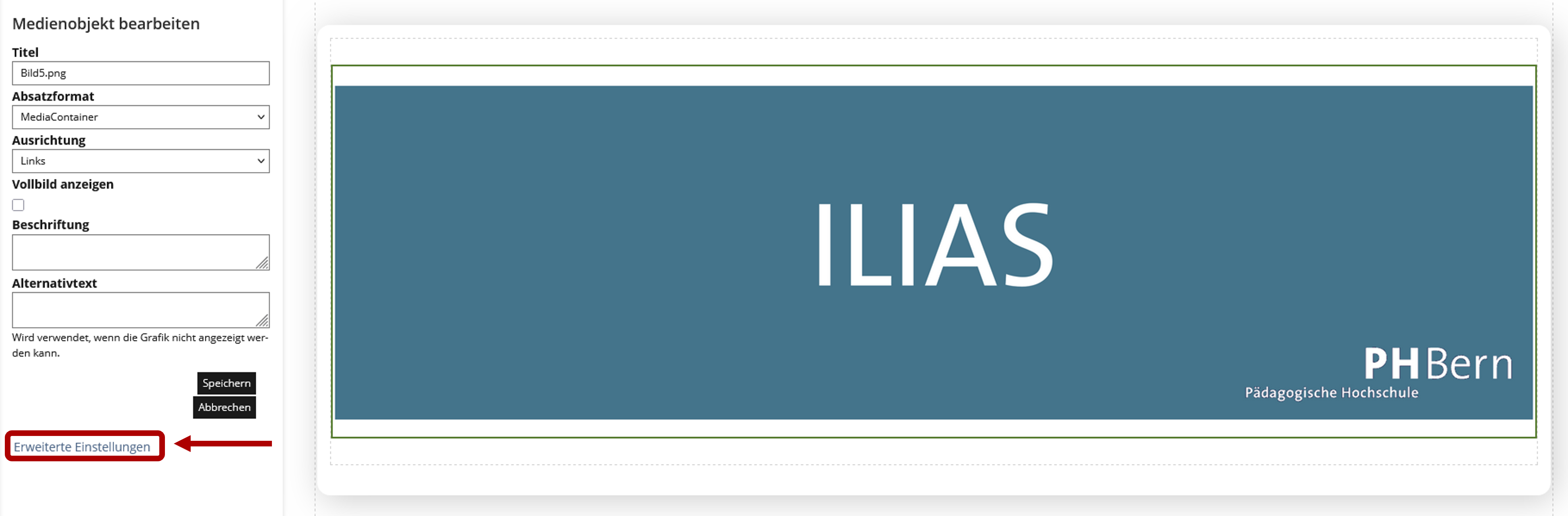
Nun wird die Grafik in ILIAS hochgeladen und im Seiteneditor angezeigt. Hier kann das Bild angeklickt werden, sodass es einen grünen Rahmen erhält und bearbeitet werden kann. Anschlliessend links unten Erweiterte Einstellungen wählen.

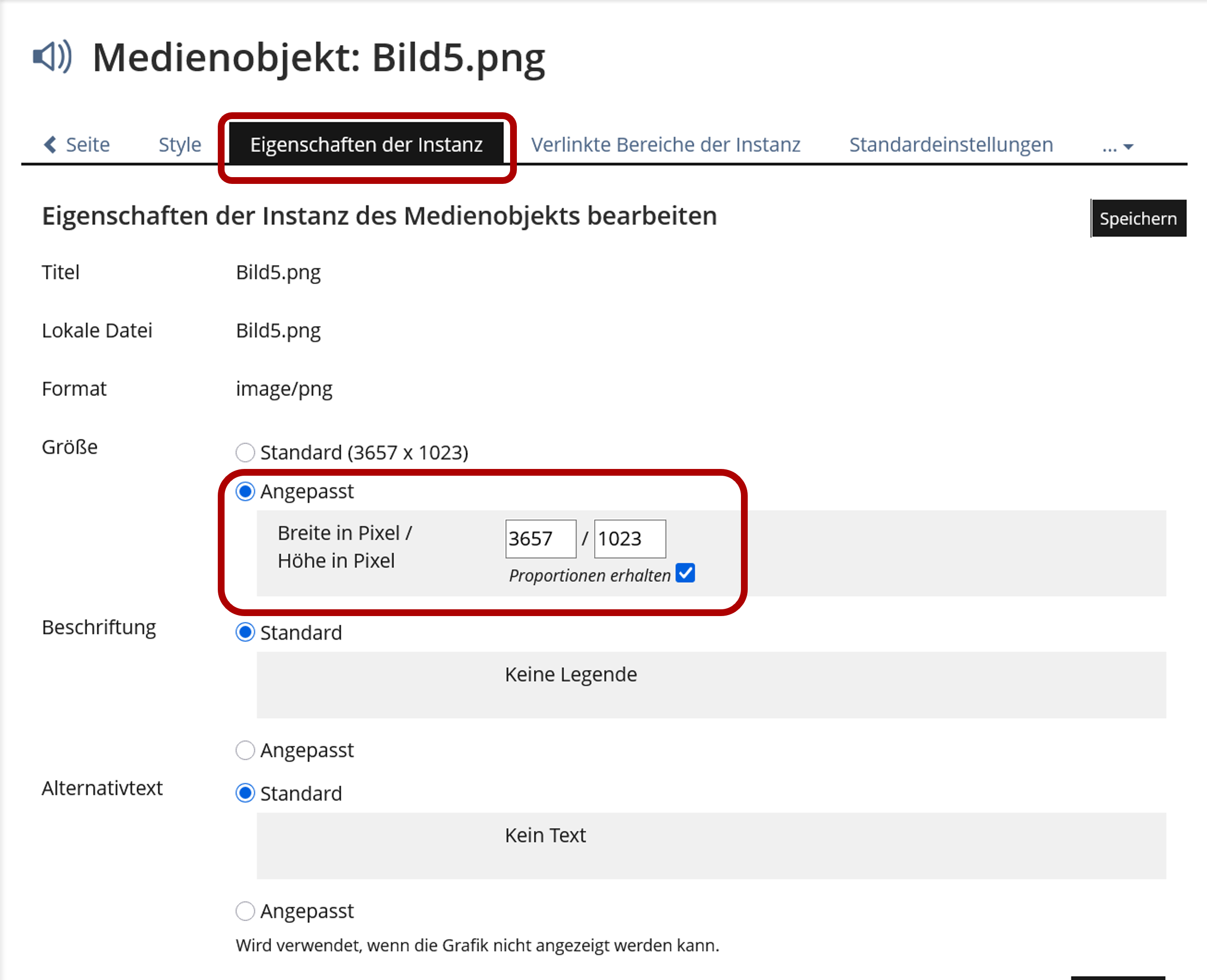
Über den Reiter Eigenschaften der Instanz muss nun eine feste Grösse für das Bild eingestellt werden. Wenn Proportionen erhalten aktiviert ist (was zu empfehlen ist), kann die Breite eingegeben (z.B. 1200 px) werden, die Höhe wird dann automatisch berechnet. Anschliessend
Speichernanklicken nicht vergessen.
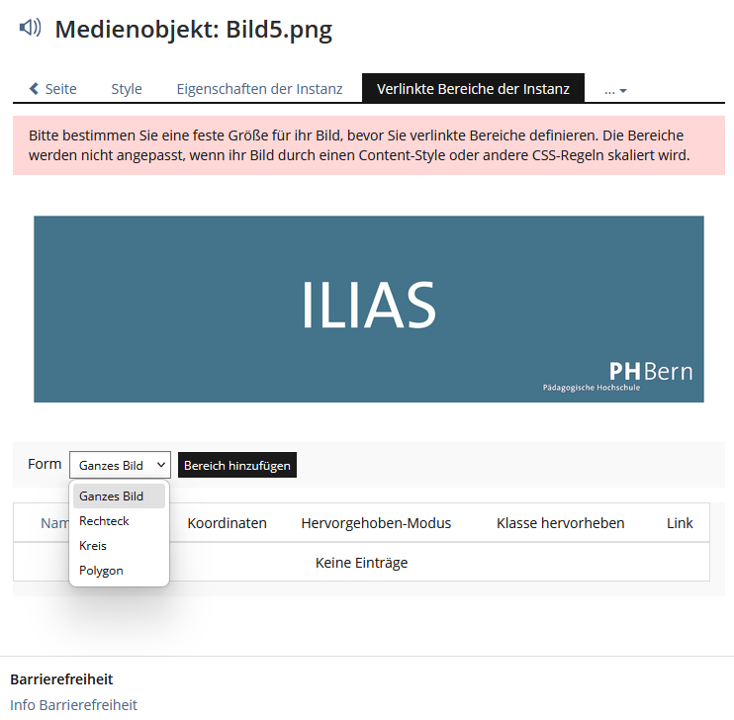
Nun kann den Reiter Verlinkte Bereiche angewählt werden. Dafür die gewünschte Form des Bereiches auswählen und klicke
Bereich hinzufügen. Beispiel im Bild ist für “Rechteck”:
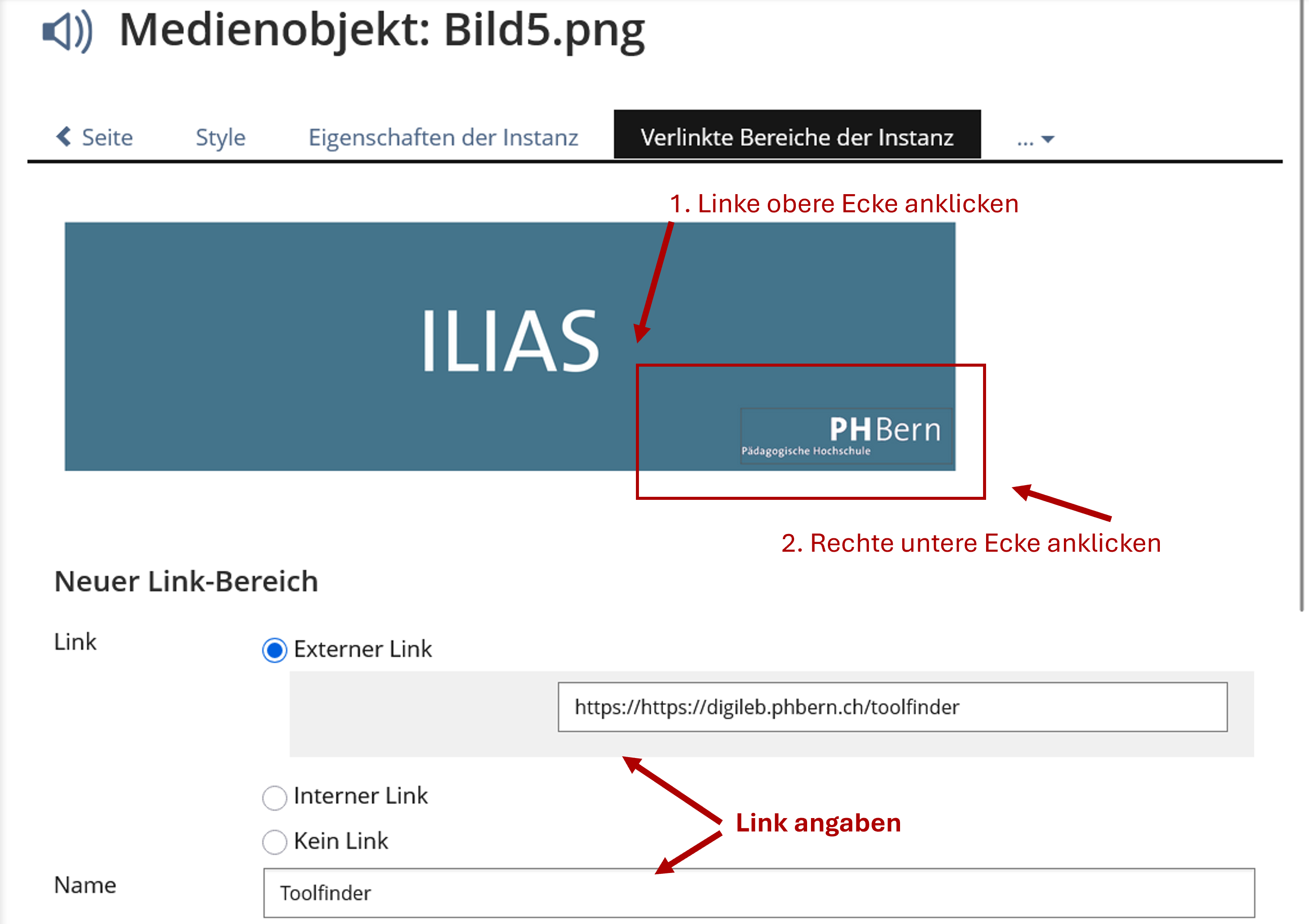
Den Anweisungen von ILIAS folgen und so die Bereiche im Bild definieren, die beim darauf Klicken zu einem Ziel weiterführen soll.
Anschliessend kann der Link definiert werden, entweder Link (extern) für Ressourcen ausserhalb von ILIAS, oder Link (intern) für alle Arten von ILIAS-internen Zielen. Mit
Speichernabschliessen.

Schritt 8 wiederholen, bis alle Ziele verlinkt sind.
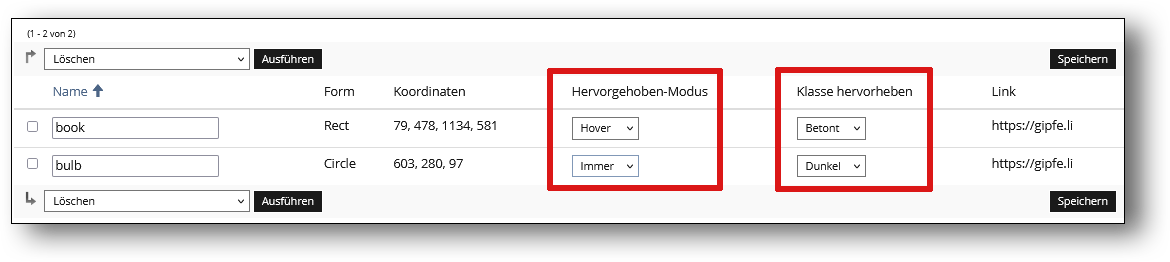
Es ist optional möglich, anschliessend die definierten Bereiche wahlweise beim Darüberfahren (“hover”) oder dauerhaft sichtbar zu machen.

Am Schluss über den Reiter Seite zurück zum Seiteneditor, und dann
Seite gestalten beenden.
2. Lernlandkarte mit H5P Image Hotspots
Die Erweiterung H5P in ILIAS ermöglicht das Erstellen von interaktiven, multimedialen Lernobjekten. Mindestens zwei der H5P-Objekte eignen sich dafür, Lernlandkarten oder Lernpfade zu realisieren. Das eine heisst Image Hotspots und ist dem eben eingeführten “Interaktiven Bild” des ILIAS-Seiteneditors vergleichbar.
Unterschiede: Das Erstellen erfolgt in H5P auf intuitivere Weise, und die Anzeige wirkt dank Animation moderner. Die Anzeige ist auch bezüglich der Grösse flexibler (“responsive”) und weitgehend unabhängig von der Bildschirmgrösse.
Über diesen Link: H5P Image Hotspots findet sich ein Beispiel, wie dies aussehen kann. In unserem Fall würde man in den Popups Links darstellen.
Vorgehen
Im Inhaltsbereich bzw. in einem ILIAS-Objekt, wo die Lernlandkarte platziert werden soll, mit
Seite gestaltenden Seiteneditor aufrufen.Am gewünschten Ort das “+”-Symbol anklicken, und im Drop-down-Menu H5P einfügen wählen.
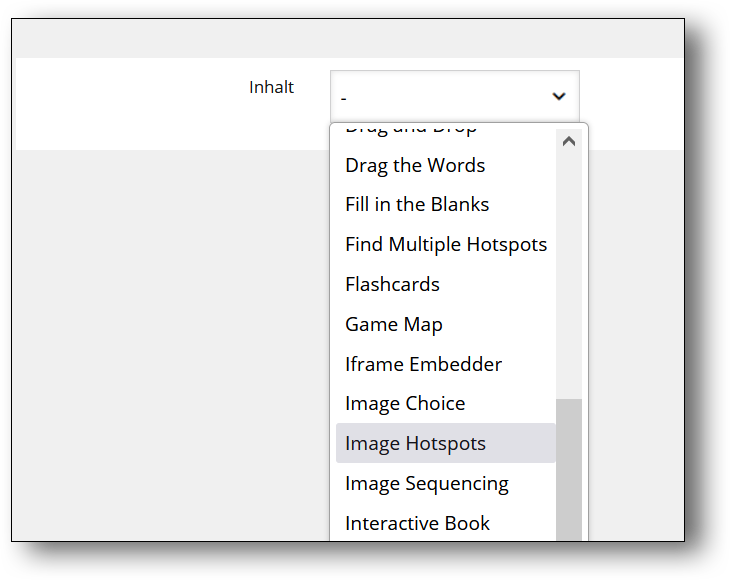
Im folgenden Dialog den Eintrag Image Hotspots wählen.

Für die weitere Konfiguration wird auf die Anleitung H5P-Inhaltstyp: Image Hotspots verwiesen.
3. Lernlandkarte mittels “Interaktives Bild”
Diese Möglichkeit wird in ILIAS mittels des Inhaltstyps Interaktives Bild des Seiteneditors umgesetzt. Diese bietet die Möglichkeit, zu jedem klickbaren Punkt ein Popup-Fenster einblenden zu lassen. Darin lässt sich entweder ein Bild anzeigen, oder als “Content popup” alles, was man über den Seiteneditor erstellen kann.
Dies erfordert von den UserInnen aber einen Klick mehr, um dann auf eine verlinkte Zielseite zu gelangen.
Vorgehen
Das Vorgehen ist ähnlich wie bei der “image hotspots”-Methode, nur dass im letzten Schritt nicht bloss einen Link, sondern einen Popup-Inhaltsbereich definiert werden muss, in den dann Freitext und den Link eingetragen werden kann.
Im Inhaltsbereich bzw. in einem ILIAS-Objekt, dort wo die Lernlandkarte platziert werden soll, mit
Seite gestaltenden Seiteneditor aufrufen.Am gewünschten Ort das “+”-Symbol anklicken, und im Drop-down-Menu Interaktives Bild einfügen wählen.
Nun kann über
Datei wählendie vorbereitete Grafik (Format .jpg, .png oder .gif) vom Computer ausgewählt, und mitSpeichernbestätigt werden.
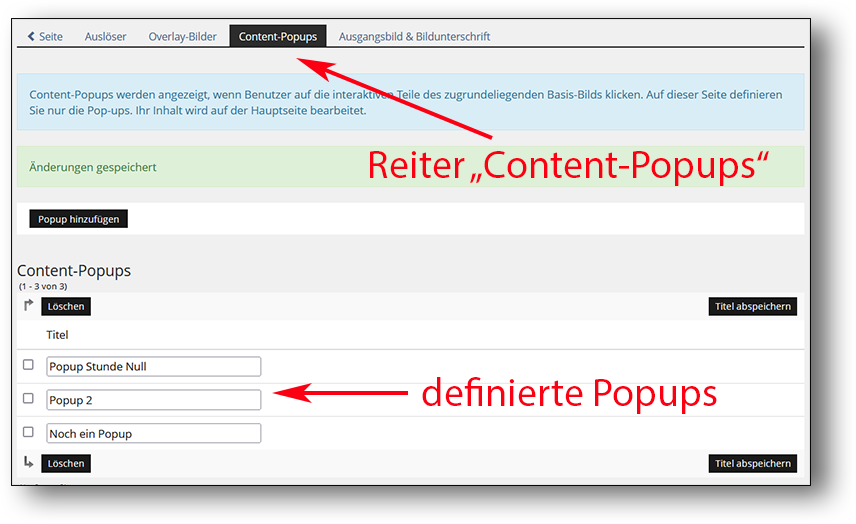
ACHTUNG: Die Bildgrösse kann nachträglich nicht mehr geändert werden! Für die Anzeige auf Tablets und Laptops sind Grössen zwischen 800 und 1200 px zu empfehlen.Anschliessend gibt es eine direkte Weiterleitung zum Reiter Auslöser. Aber es ist vom Ablauf her einfacher, wenn nun zuerst in den Reiter Content-Popups gewählt wird, und dort für jeden klickbaren Bereich, der auf der Karte vorhanden sein soll, ein Content-Popop erzeugt wird.
Bitte beachten: mit Bild für Overlay ist es nicht möglich, auf eine weiterführende Seite zu verlinken.
Das heisst, für jeden BereichPopup hinzufügenklicken, den jeweiligen Titel eingeben, und anschliessendTitel abspeichernklicken.
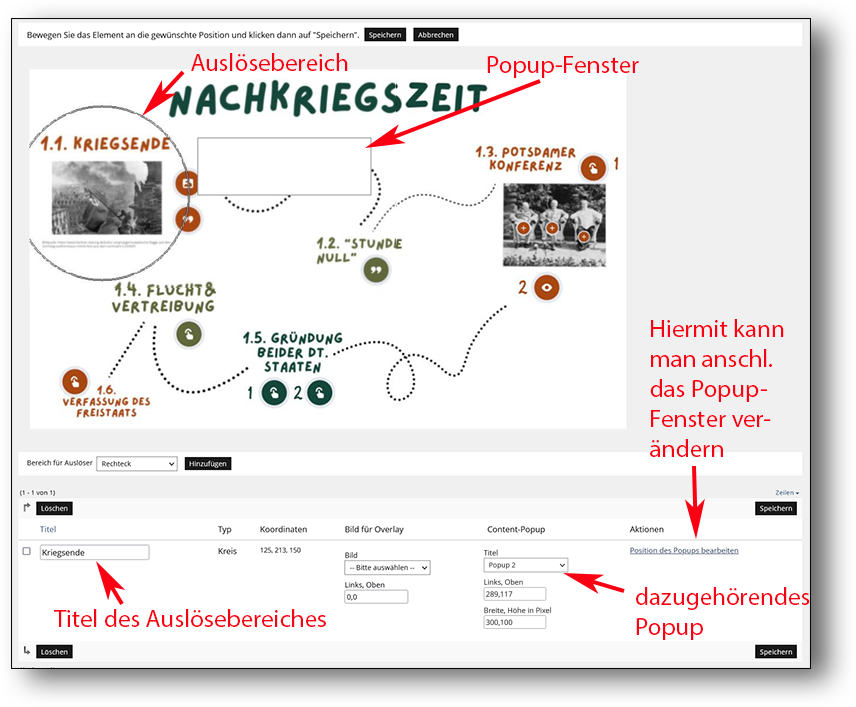
Nun der Wechsel zurück zum Reiter Auslöser. Die gewünschte Form des ersten Bereiches wählen. Dann
Hinzufügen, und gemäss der Anleitung im blauen Kasten den Bereich definieren, und dem Bereich einen Namen geben. Im Beispiel nun ein kreisrunder Bereich mit dem Titel “Kriegsende”.Dann bei bei “Content-Popup” den passenden der eben erstellten, noch leeren Einträge auswählen. Damit wird festgelegt, welches Popup erscheinen soll, wenn auf den Auslösebereich geklickt wird.
Des weiteren kann schon definiert werden, wo das Popup erscheinen soll, und wie gross es sein soll. Dies kann später aber einfach verändert werden, deshalb ist es meist am Einfachsten, die Einstellung zu lassen, so zu
Speichern, und die Position und Grösse gleich anschliessend zu definieren.
Über den jeweiligen Link Position des Popups bearbeiten kann das Popup nun umhergeschoben werden. Am Schluss immer
Speichern.Die Schritte 5-8 für alle Auslösebereiche wiederholen.
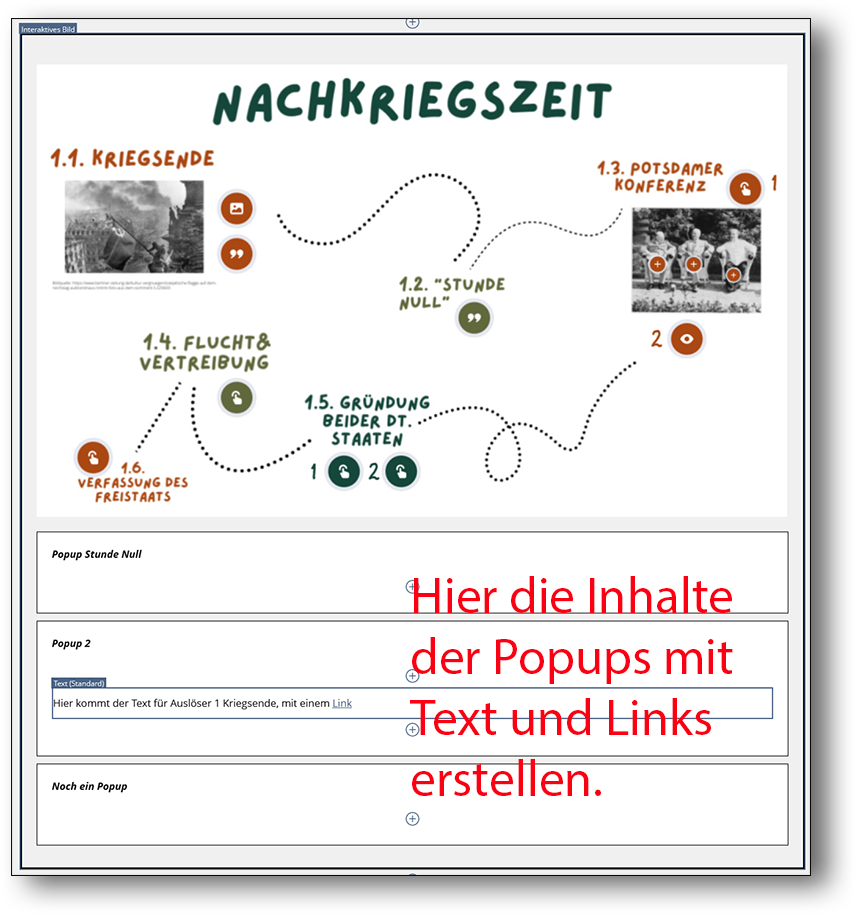
Abschliessend wird dieser Modus vrelassen, indem auf den Reiter Seite geklickt wird. Nun wird das Bild im Seiteneditor dargestellt, und darunter je eine Box für jedes Popup. Dort drin kann mit allen gewohnten Funktionen definiert werden, was im Popup erscheinen soll. Für die meisten Anwendung reicht ein Link (externe URL oder innerhalb von ILIAS) und allenfalls ein kurzer Text. Siehe auch Lerninhalte gestalten: Der Seiteneditor

Nachdem dies für alle Popups aufgesetzt wurde haben, kann mit
Seite gestalten beendenzurück auf die Seite navigiert und das Resultat angesehen werden.
Mit Klick auf einen Auslösebereich erscheint das Popup, und darin der Link, mit dem auf eine beliebige Ressource innerhalb oder ausserhalb von ILIAS verwiesen werden kann.

4. Lernlandkarte mit H5P Timeline
Das H5P-Objekt “Timeline” eignet sich in manchen Fällen ebenfalls dafür, eine - in diesem Fall zeitlich geordnete - Lernlandkarte zu erstellen.
Vorgehen
Im Inhaltsbereich bzw. in einem ILIAS-Objekt, wo die Lernlandkarte platziert werden soll, mit
Seite gestaltenden Seiteneditor aufrufen.Am gewünschten Ort das “+”-Symbol anklicken, und im Drop-down-Menu H5P einfügen wählen.
Im folgenden Dialog den Eintrag Timeline wählen.
Für die weitere Konfiguration verweisen wir auf unsere Anleitung H5P-Inhaltstyp: Timeline.
