H5P-Inhaltstyp: Timeline
Übersicht
Mit der Timeline können Ereignisse auf einer Zeitleiste dargestellt werden. Die Ereignisse können mit Text, Bildern, Audio und Videos dargestellt werden.
Anwendungsbeispiele:
Darstellung historischer/entwicklungsgeschichtlicher Ereignisse
Kann von Lernenden genutzt werden, um ihren Lernweg darzustellen und wichtige Stationen davon festzuhalten - als eine Art Portfolio/Lernreflexion.
grafische Darstellung von Semesterdaten
Umsetzung einer “Lernlandkarte” für zeitlich geordnete Inhalte, vgl. Digitale Lernlandkarten in ILIAS umsetzen
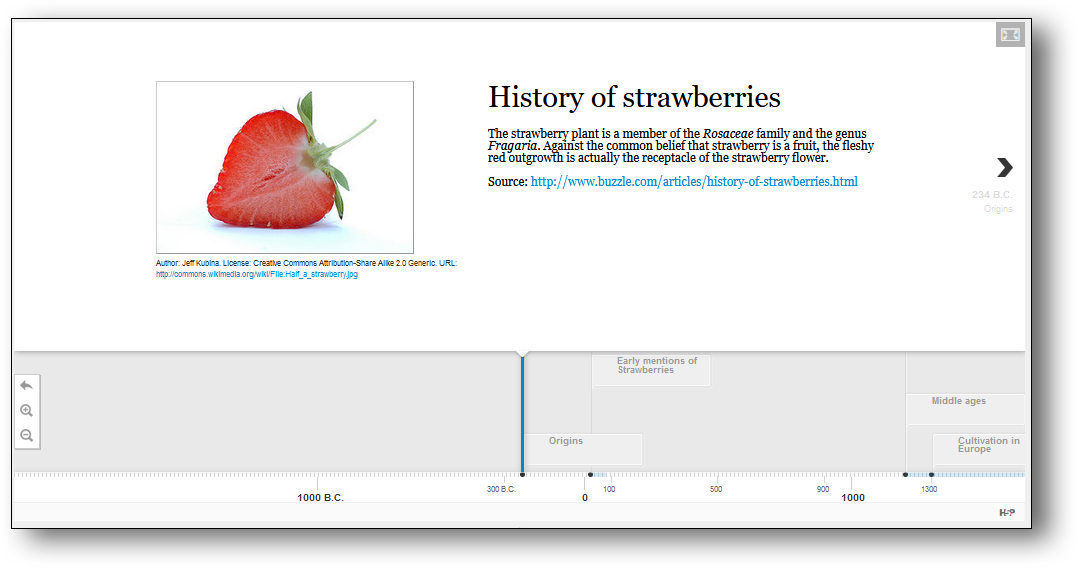
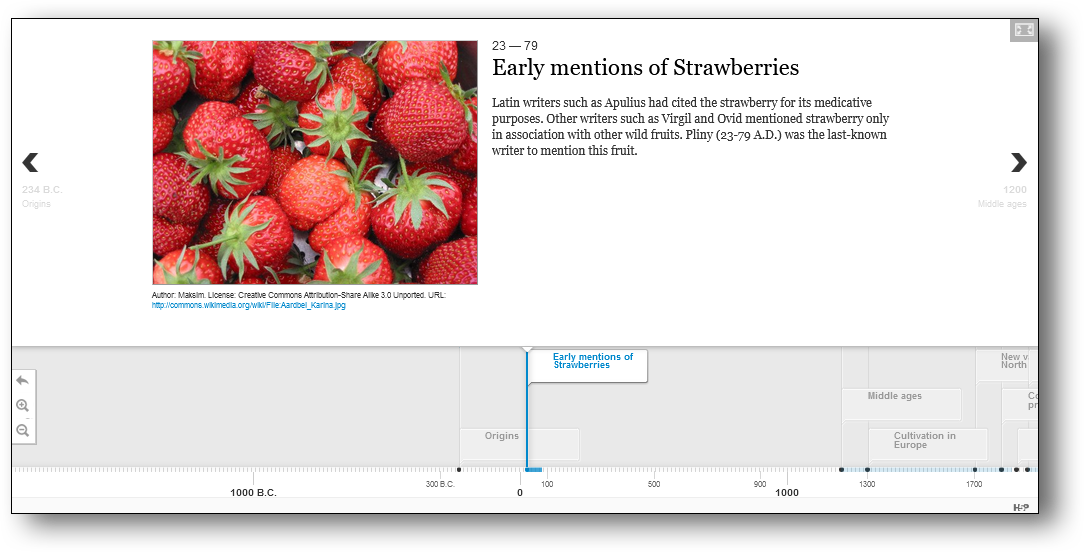
Beispiel: eine Timeline-Darstellung
(aufs Bild klicken, um das Objekt “live” auszuprobieren)

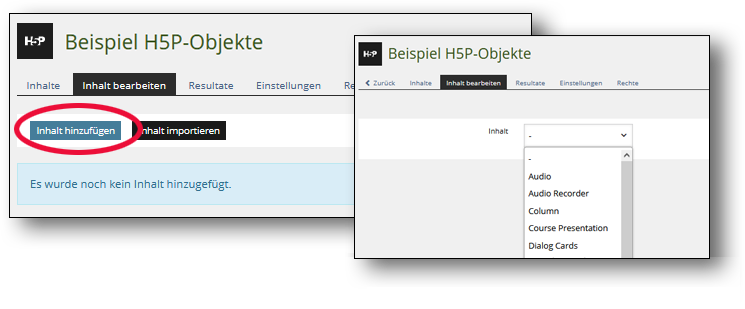
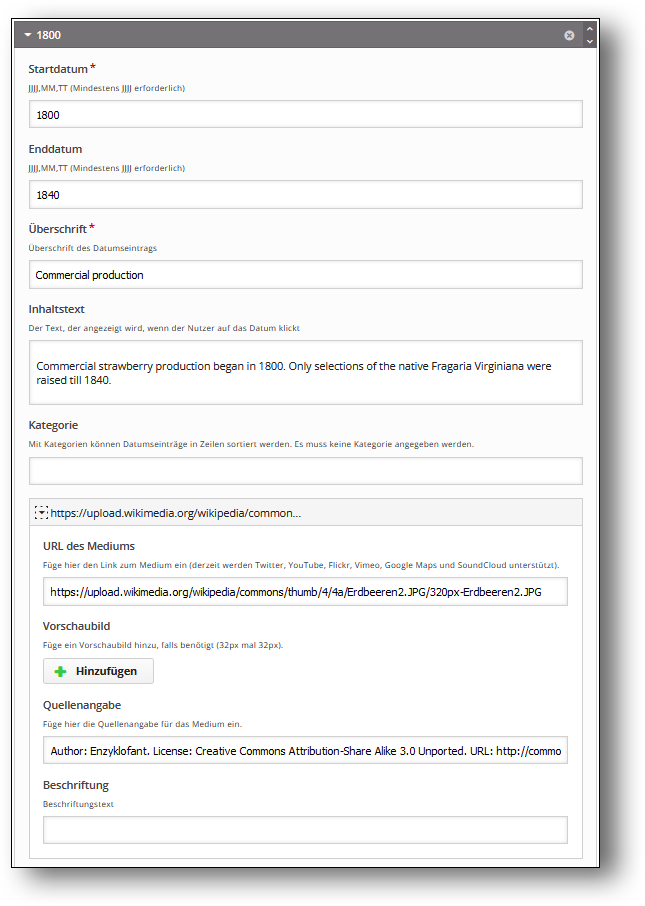
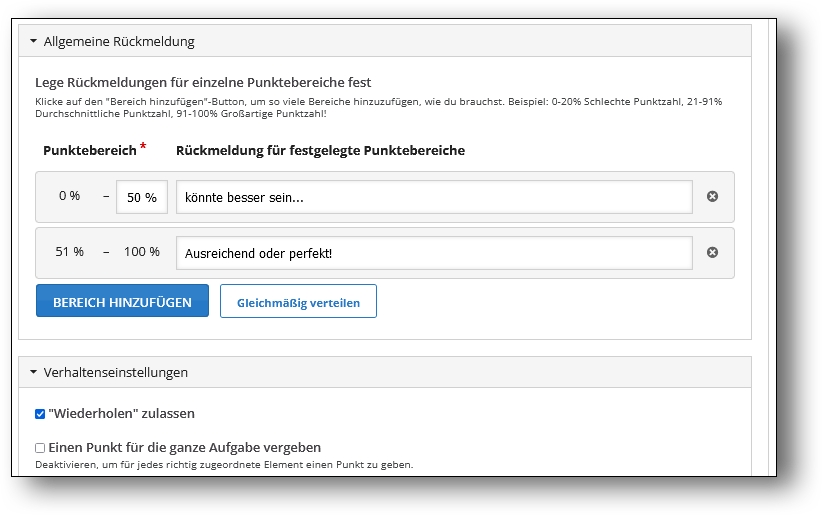
Das “Timeline”-Inhaltsobjekt konfigurieren
Die Konfiguration der H5P-Objekte ist recht intuitiv umgesetzt, und in den Eingabefenstern sind die Funktionen der verschiedenen Einstellungen gut erläutert. Zudem sind die Einstellungen z.T. sehr zahlreich, daher werden hier nicht alle im Detail beschrieben.
Detailliertere Anleitung (englisch): Timeline Tutorial auf http://H5P.org
Quellennachweis: Für diese Anleitung wurden Public-Domain-Inhalte übernommen von Nele Hirsch/eBildungslabor. Siehe Interaktive Bildungsmaterialien mit H5P.