Layout in ILIAS: Content Styles nutzen
In ILIAS ist es möglich, die grafische Gestaltung der Inhalte, die mit dem Seiteneditor erstellt werden, mithilfe von sog. “Content Styles” oder “Stylesheets” zu verändern. Während das Erstellen kompletter Seitenlayouts Vorkenntnisse in CSS (cascading style sheets, https://www.w3schools.com/css/default.asp) erfordert, sind kleine Anpassungen durchaus auch ohne Vorkenntnisse möglich. “Kleine” Anpassungen könnten z.B. sein:
die Schriftgrösse, -typ oder -farbe in Textbereichen verändern
Die Farbe und die Icons von Textblöcken ändern
Tabellendarstellung gestalten
Zudem ist es möglich, seine eigenen Inhalte mit einem bereits bestehenden Style - einem Standard-Style von ILIAS oder einem Style, den jemand anderes erstellt und exportiert hat - zu versehen.
Die Standard-Styles von ILIAS
Aktuell stehen drei Standard-Styles zur Verfügung:
Standard
Docu Style (etwas kompaktere Darstellung z.B. von Akkordeons und Objekteblöcken)
ILIAS 6 Default Content Style (steht aus Kompatibilitätsgründen mit ILIAS 6 zur Verfügung)
Bitte beachten: Der ILIAS 6 Default Content Style wird ab dem nächsten Update von ILIAS (vorgesehen für Sommer 2025) nicht mehr zur Verfügung stehen.
Achte beim Erstellen von neuen Lerninhalten deshalb darauf, mit einem der beiden anderen Standard-Styles zu arbeiten. Alternativ kannst Du dir diesen Style auch abspeichern und so weiter verwenden.
Grundlegendes: den Style-Editor aufrufen
Content Styles lassen sich in folgenden Elementen verwenden:
im Inhaltsbereich von Kursen, Gruppen und Ordnern
im Objekt Inhaltsseite
Im Inhaltselement Inhaltsseite innerhalb von Lernsequenzen
im Objekt Lernmodul ILIAS
Das Werkzeug dafür wird als Style-Editor bezeichnet. Je nach Fall ist der Zugang leicht unterschiedlich, wie im folgenden beschrieben wird.
Den Style-Editor in Kursen, Gruppen und Ordnern sowie in Inhaltsseiten aufrufen
Im Kurs (oder Ordner, Gruppe) bzw. in der Inhaltsseite, wo du Änderungen am Layout des Inhaltsbereiches vornehmen möchtest, klickst du Seite gestalten, damit gelangst du in den Seiteneditor.
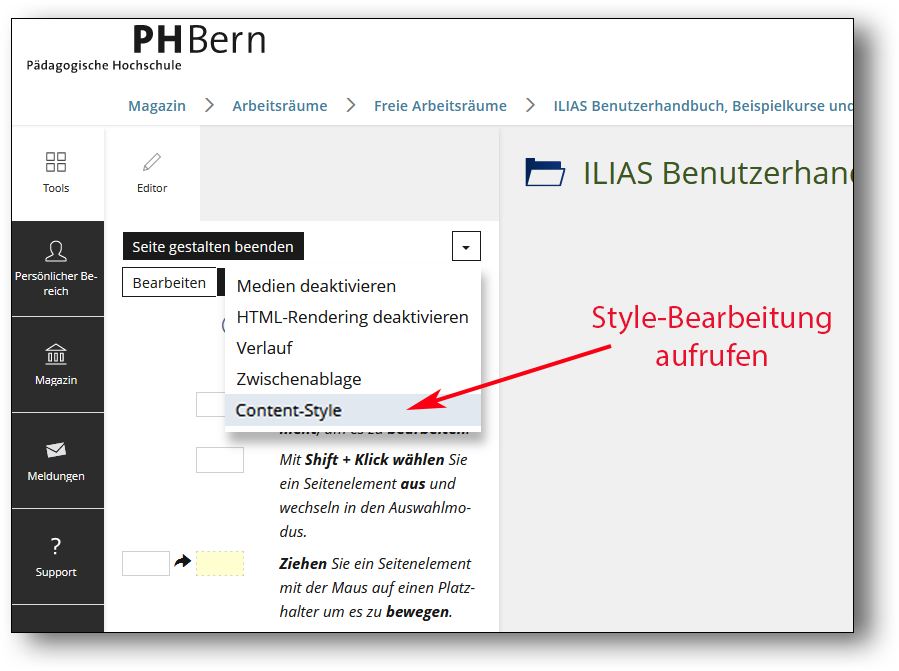
Rufe dann im Drop-down-Menü den Eintrag Content-Style auf.

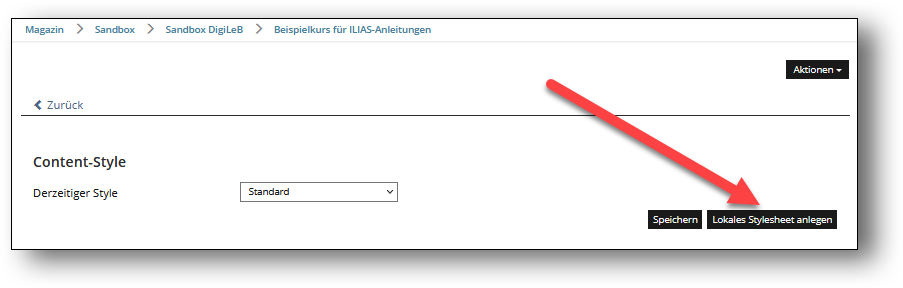
Anschliessend gelangst du auf die im folgenden abgebildete Seite. Meist ist hier einer der beiden System-Styles Standard oder Docu Style als derzeitiger Style eingetragen. In diesem Fall klickst du Lokales Stylesheet anlegen. (Falls schon ein anderer Style eingetragen ist, kannst du direkt Style editieren klicken, dann direkte weiter gemäss Anwendungsbeispiele.)

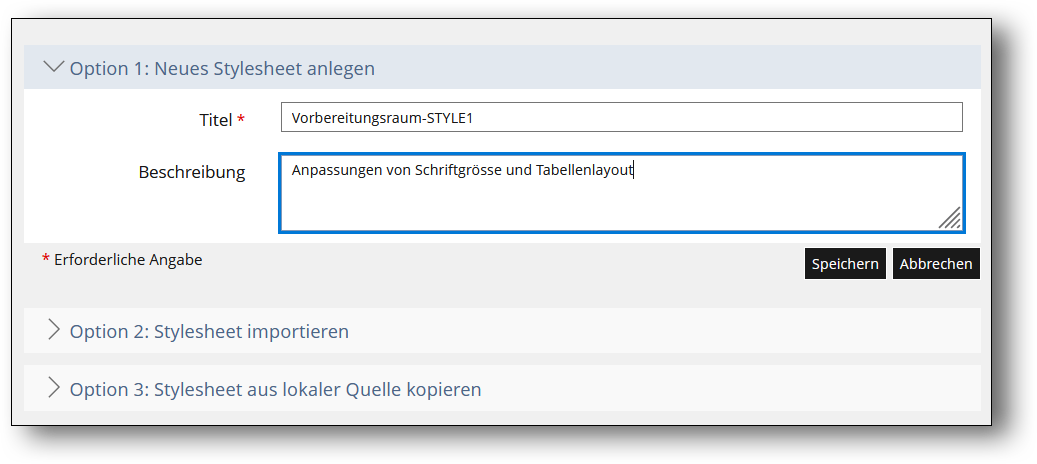
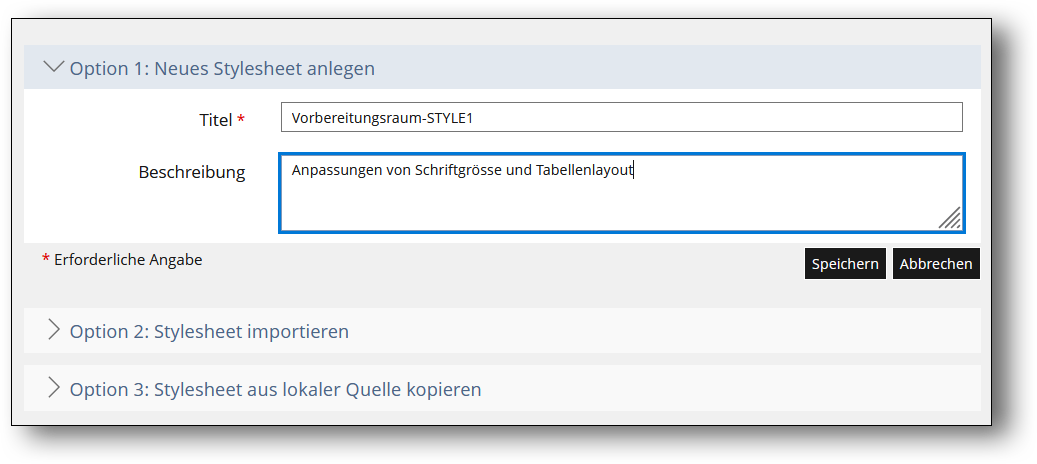
Gib nun einen aussagekräftigen Titel ein, plus ev. einen Kommentar dazu, was geändert wird, und bestätige mit Speichern:

Nun gelangst du direkt zu den Style-Bearbeitungsfunktionen. Bei späteren Zugriffen kannst du dann direkt Style editieren auswählen.
Wie’s von hier aus weitergeht, erfährst du im Abschnitt Anwendungsbeispiele.
Den Style-Editor in einer Lernsequenz aufrufen
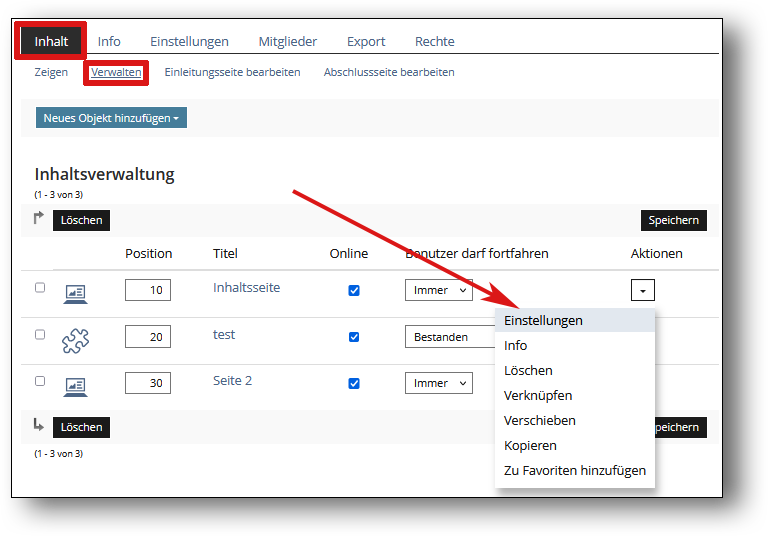
Ausgangspunkt ist die Inhaltsverwaltung, d.h. im Reiter Inhalt, Untermenü Verwalten. Wähle bei der zu bearbeitenden Inhaltsseite Einstellungen aus dem Drop-down-Menü.

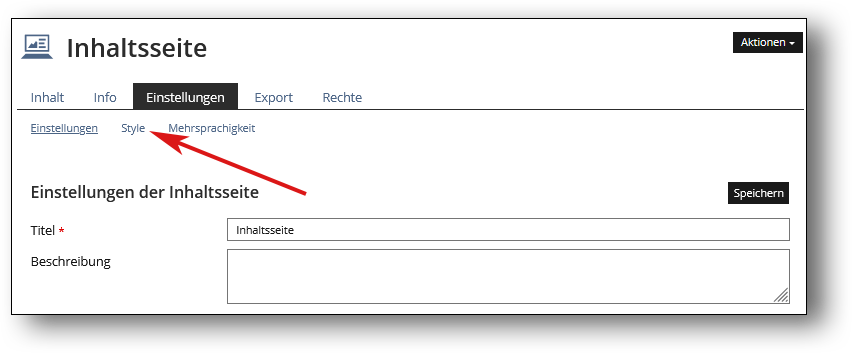
Nun wählst du den Punkt Style aus:

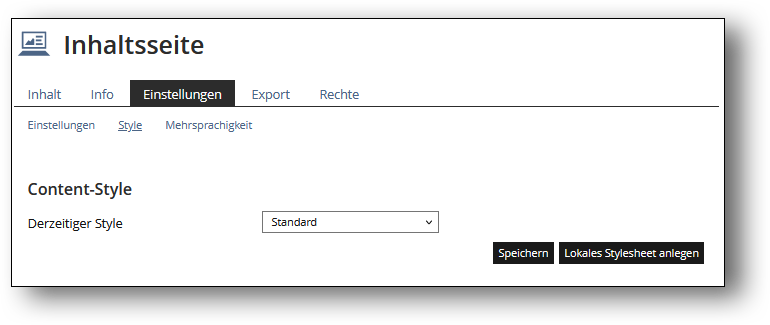
Anschliessend gelangst du auf die im folgenden abgebildete Seite. Meist ist hier einer der System-Styles Standard, Docu Style oder ILIAS6 Default Content Style als derzeitiger Style eingetragen. In diesem Fall klickst du Lokales Stylesheet anlegen.

Falls schon ein anderer Style eingetragen ist, kannst du direkt Style editieren klicken, und dann hier weiterfahren.
Gib nun einen aussagekräftigen Titel ein, und ev. einen Kommentar dazu, was geändert wird, und bestätige mit Speichern:

Nun gelangst du zu den Style-Bearbeitungsfunktionen. Bei späteren Zugriffen kannst du dann direkt Style bearbeiten auswählen. Wie’s von hier aus weitergeht, erfährst du in den nächsten Abschnitten.
Den Style-Editor im Lernmodul ILIAS aufrufen
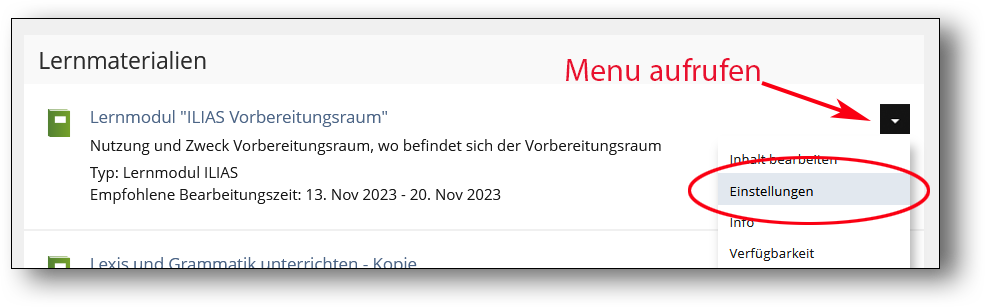
Ausgangspunkt ist der Kurs, Ordner oder die Gruppe, wo das betreffende Lernmodul liegt. Rufe über das Drop-down-Menü des Lernmoduls den Punkt Einstellungen auf.

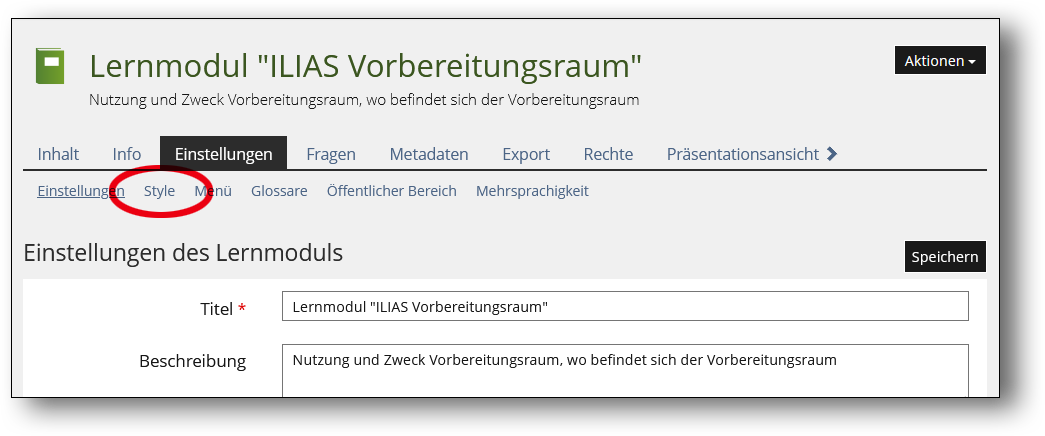
Nun wählst du den Punkt Style aus:

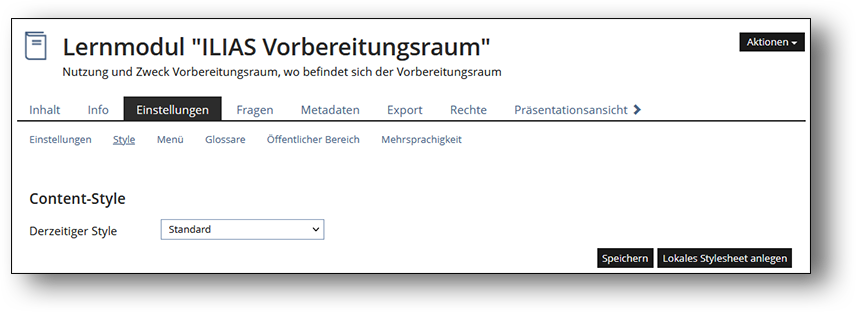
Anschliessend gelangst du auf die im folgenden abgebildete Seite. Meist ist hier einer der System-Styles Standard, Docu Style oder ILIAS6 Default Content Style als derzeitiger Style eingetragen. In diesem Fall klickst du Lokales Stylesheet anlegen.

Falls schon ein anderer Style eingetragen ist, kannst du direkt Style editieren klicken, und dann hier weiterfahren.
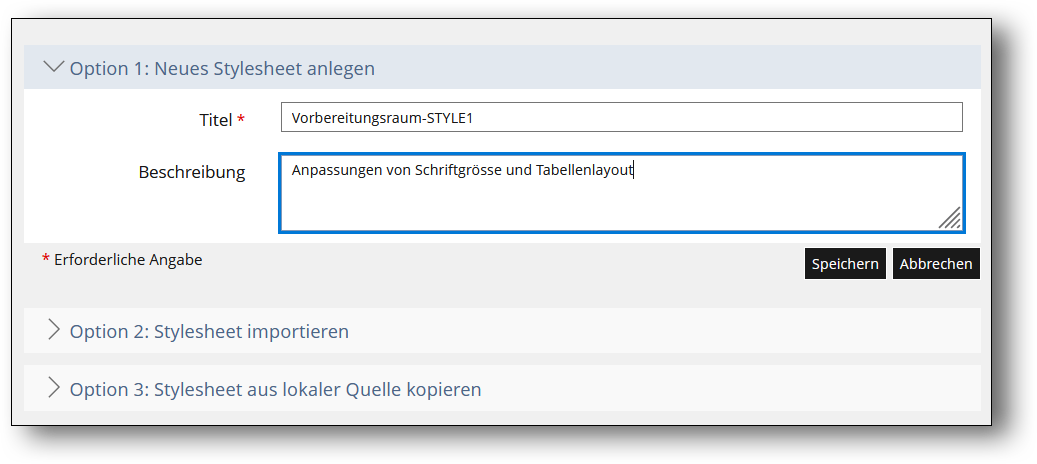
Gib nun einen aussagekräftigen Titel ein, und ev. einen Kommentar dazu, was geändert wird, und bestätige mit Speichern:

Nun gelangst du zu den Style-Bearbeitungsfunktionen. Bei späteren Zugriffen kannst du dann direkt Style bearbeiten auswählen. Wie’s von hier aus weitergeht, erfährst du in den nächsten Abschnitten.
Anwendungsbeispiele
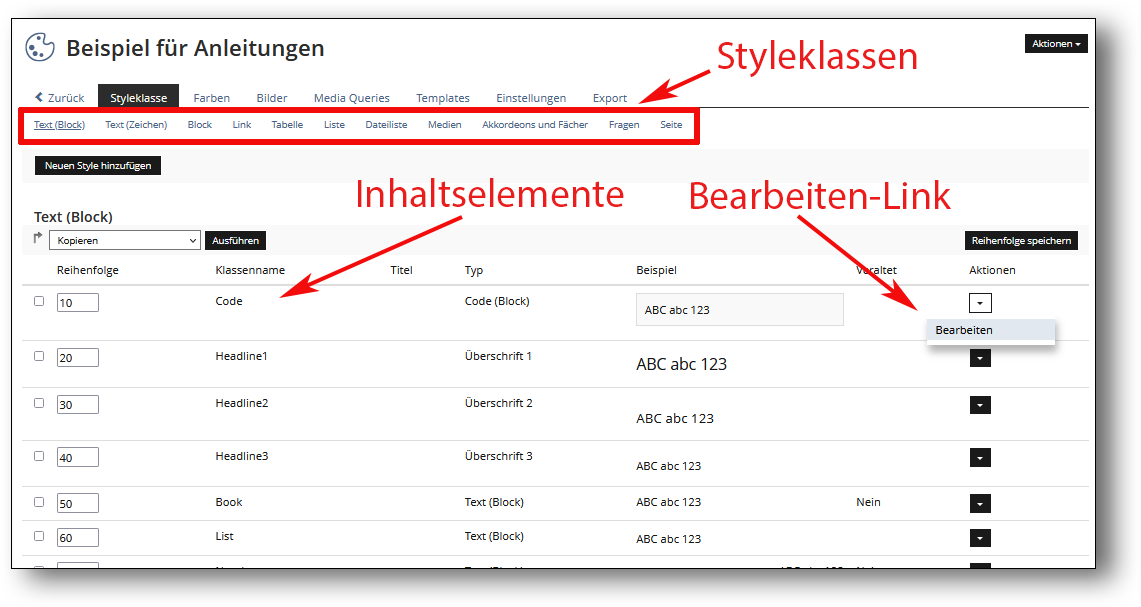
Das eigentliche Bearbeiten des Stylesheets verläuft für den Inhaltsbereich und für Lernmodule auf gleiche Weise. Hier siehst du die Hauptseite des Style-Editors:

Wie du siehst, gibt es Unterbereiche, sog. Styleklassen, für die verschiedenen Inhaltstypen des Seiteneditors, Text, Blöcke, Tabellen, Akkordeon etc.
Darunter werden dann jeweils die Inhaltselemente aufgelistet, die bearbeitet werden können. So ist z.B. jede Titelebene ein Inhaltselement, für welches man Schrifttyp, -grösse, -farbe etc. separat verändern kann. Diese Liste unterscheidet sich je nach Styleklasse.
Mit einem Klick auf den Link Bearbeiten gelangt man zur Parameterseite, auf der alle Style-Attribute eines solchen Inhaltselementes aufgelistet werden, die verändert werden können.

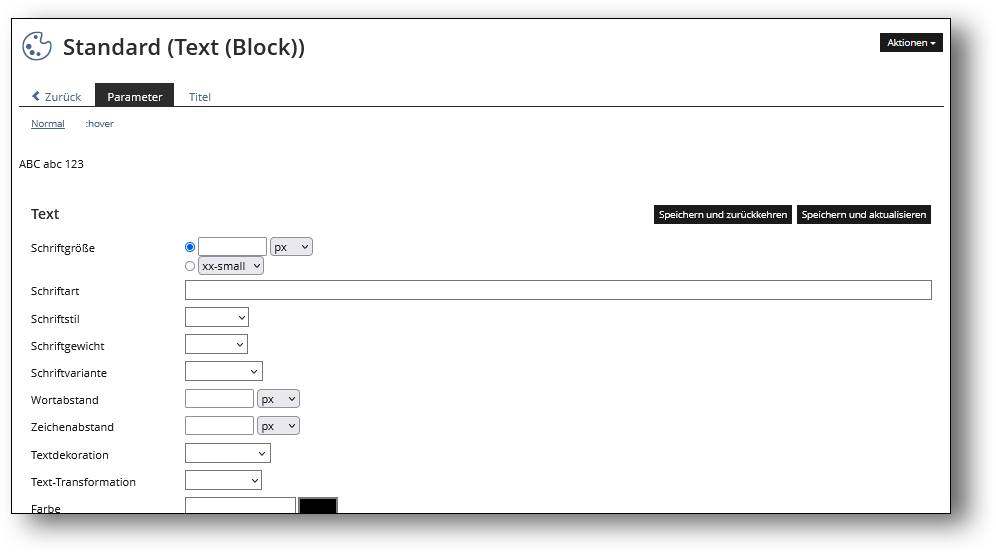
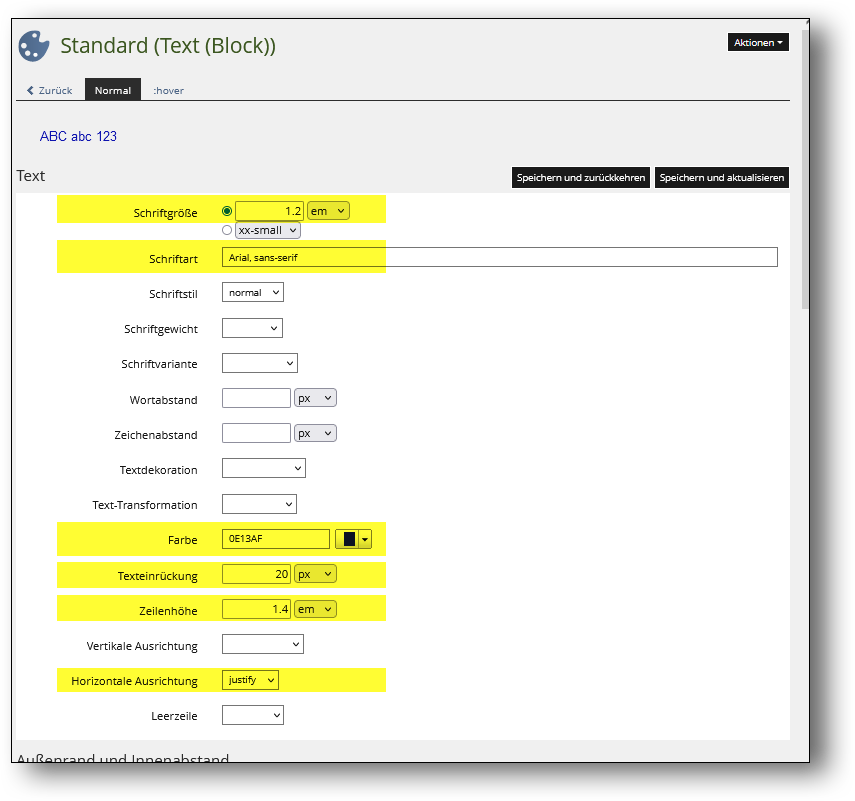
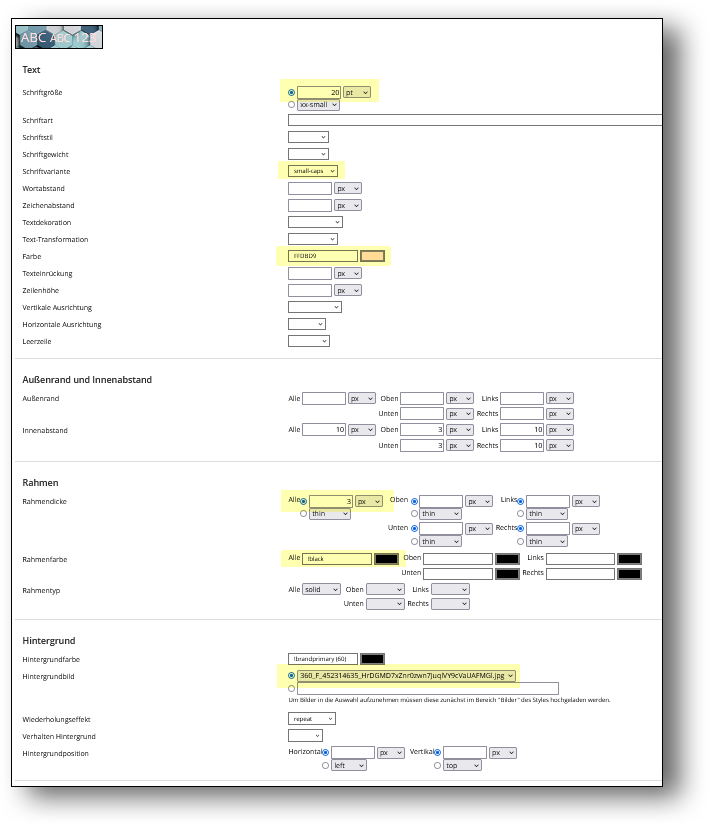
Beispiel: Parameterseite eines Standard-Text-Elements
In den folgenden Beispielen wird jeweils angegeben, in welcher Styleklasse man das entsprechende Inhaltselement findet, und welche Attribute man verändern muss.
Tipp zum effizienten Arbeiten
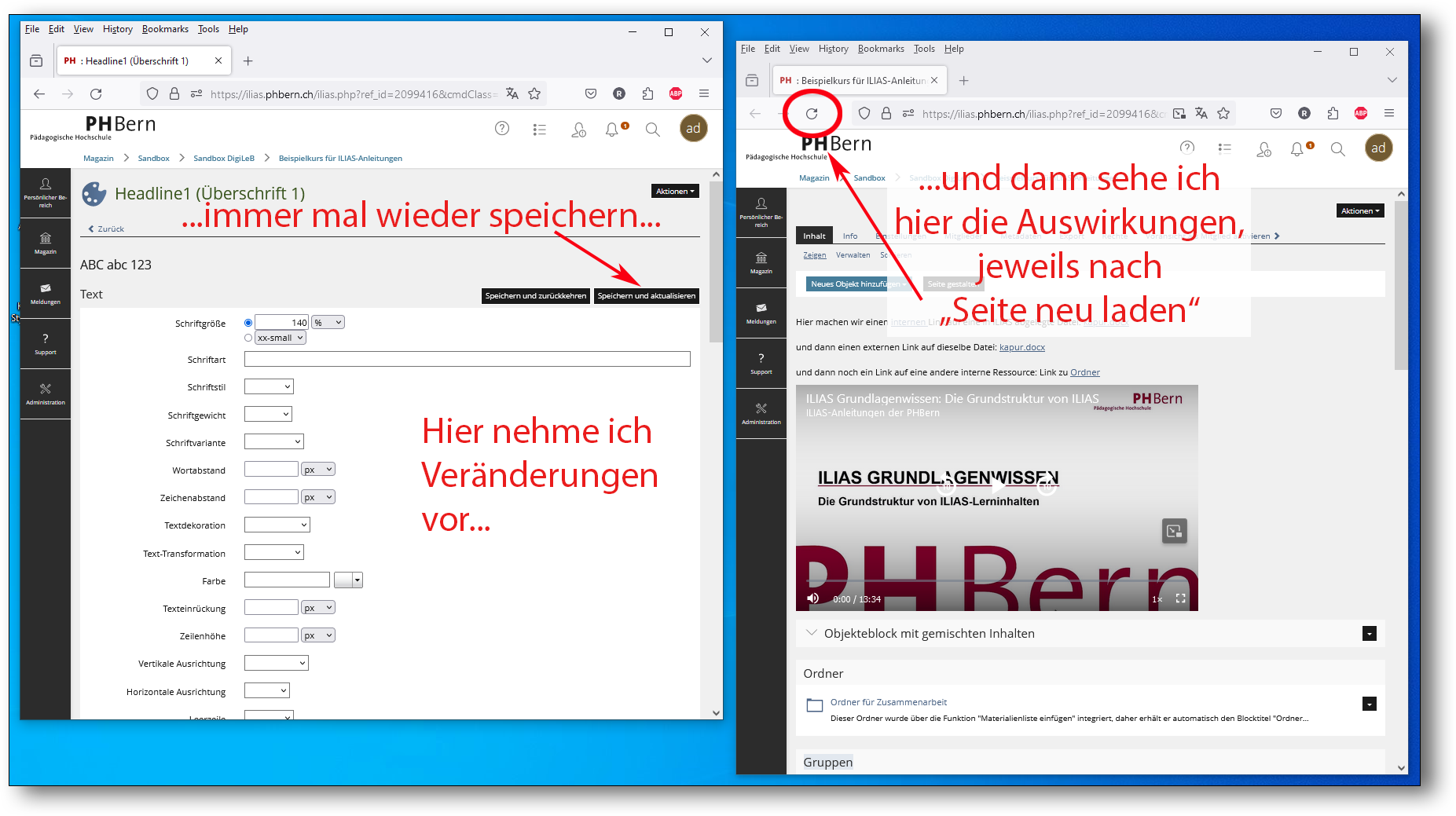
Um die Auswirkungen gleich zu sehen, die die Änderung eines Parameters hat, ohne dafür den Style-Editor verlassen und ständig hin- und herzuwechseln zu müssen, empfiehlt es sich, gleichzeitig zwei Fenster offen zu haben.
Im einen Fenster hast du die Inhalte des Kurses oder Lernmoduls, im zweiten den Style-Editor.
So kann man jeweils im Style-Editor etwas anpassen und speichern, dann ins andere Fenster wechseln und die Seite neu laden, um die Auswirkungen zu sehen, etc.

Schriftart in Textbereichen ändern
In diesem Abschnitt wird gezeigt, wie du die Schriften im Inhaltsbereich ändern kannst.
Dafür ist wichtig zu verstehen, dass jeder Text im Seiteneditor ein bestimmtes Absatzformat besitzt, und sich zudem in einem umgebenden Block befinden kann. Dies muss man wissen, damit man weiss, welches Inhaltselement man bearbeiten muss.
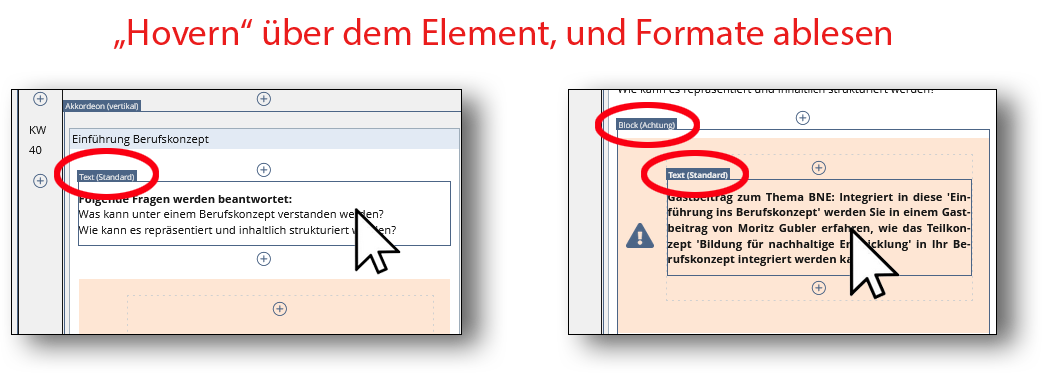
Dies kann man auf zwei Arten herausfinden. Entweder, indem man
im Seite bearbeiten-Modus mit dem Mauszeiger über ein Element “hovert”…

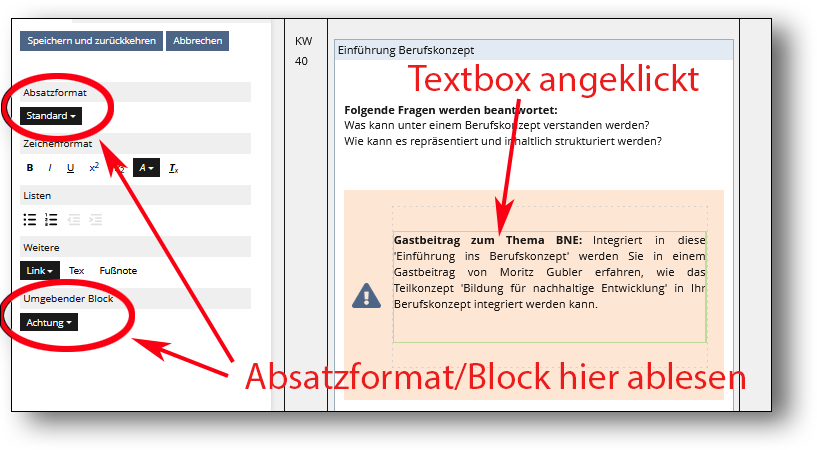
oder einen Textblock anklickt und die Information links im “Slate” nachschaut.

Text ohne umgebenden Block ändern
Styleklasse | Text (Block) |
Inhaltselement | je nach Absatzformat des Texts: Standard, Überschrift, Attention (die Bezeichnungen sind z.T. nicht konsistent deutsch vs. englisch) etc. |
Attribute | Schriftgröße, Schriftart, Schriftstil, Schriftgewicht, Schriftvariante etc. |
Bemerkung | Das Zeichenformat von Internet-Links muss separat in der Styleklasse Link angepasst werden. |
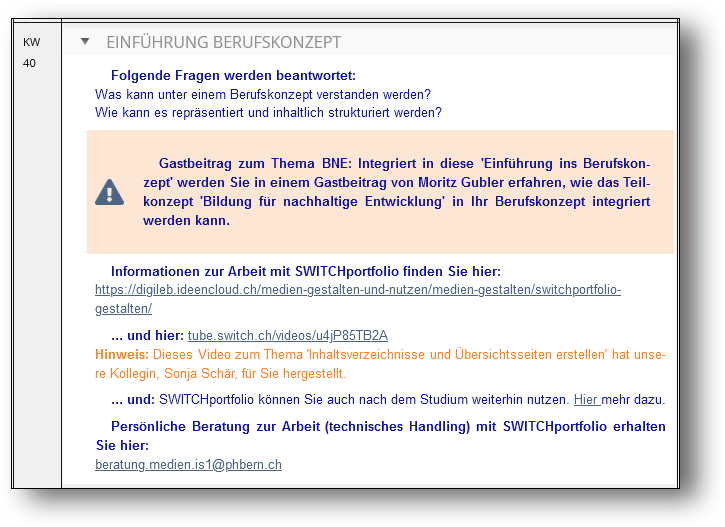
Beispiel: einige Parameter verändert   | |
Text mit umgebendem Block ändern
Styleklasse | Block |
Inhaltselement | je nach Block-Typ: Additional, AdvancedKnowledge, Attention, Background etc. |
Parameter | Schriftgröße, Schriftart, Schriftstil, Schriftgewicht, Schriftvariante etc. |
Bemerkung | diese Einstellungen “übersteuern” diejenigen des “inneren” Text-Elements |
Hintergrundfarbe und Icon von Textblöcken ändern
In diesem Abschnitt wird gezeigt, wie du die Gestaltung von Blöcken ändern kannst. Blöcke sind die Textboxen, die oft verwendet werden, um Textabschnitte visuell hervorzuheben. In der Standardform haben sie eine vordefinierte Hintergrundfarbe sowie ein Icon, um die Art des Blockes (Info, Warnung, Hinweis etc.) zu kennzeichnen. Das Erstellen von Blöcken wird in der Anleitung Lerninhalte gestalten: Der Seiteneditor beschrieben.
Beispiel:

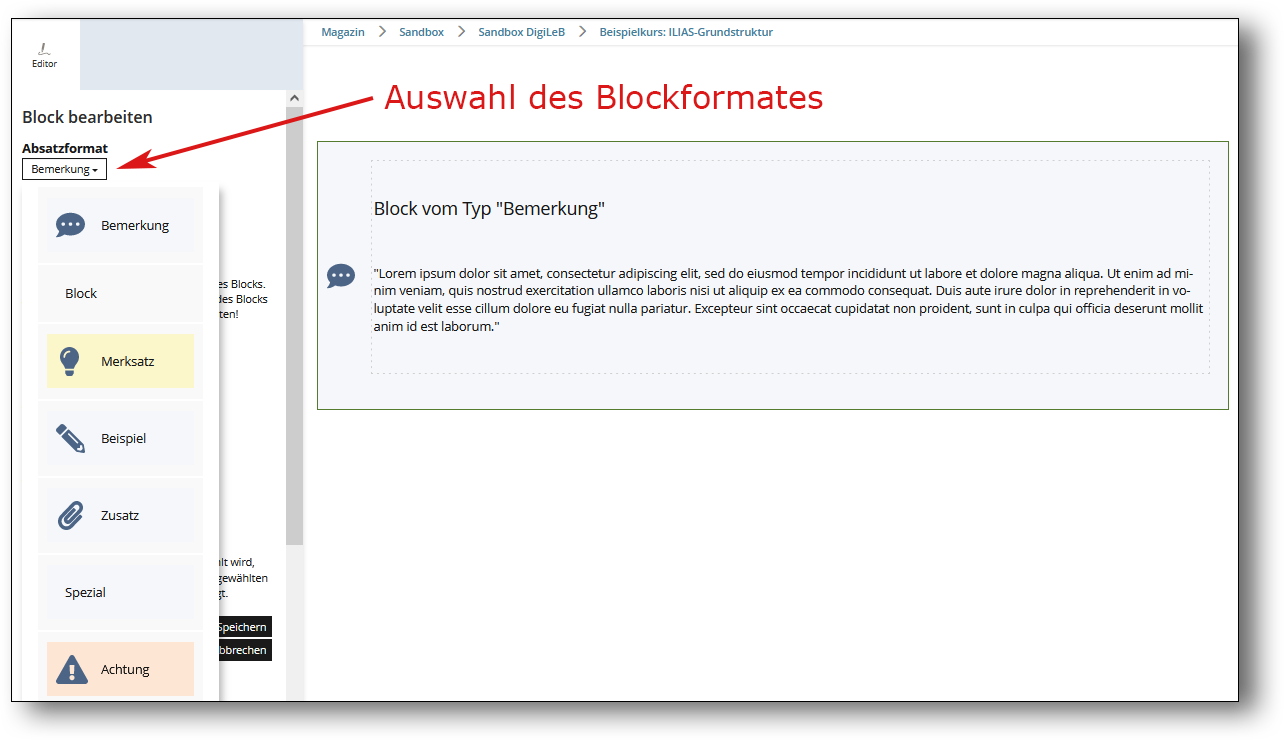
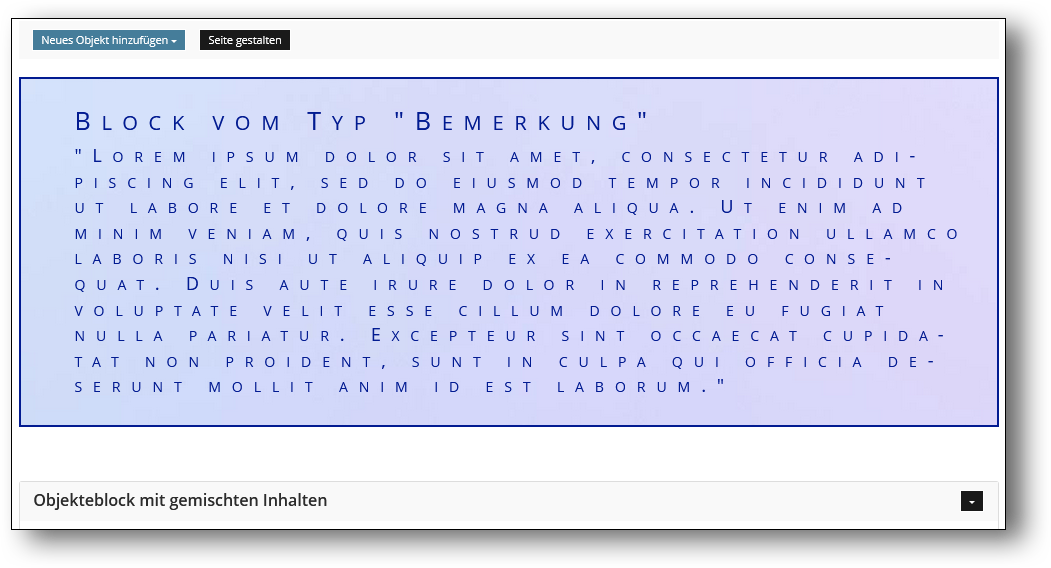
Nehmen wir an, wir wollen nun dem Block vom Typ “Bemerkung” ein anderes Aussehen verleihen.
Styleklasse | Block |
Inhaltselement | z.B. für das Element “Remark” die Funktion “Bearbeiten” wählen |
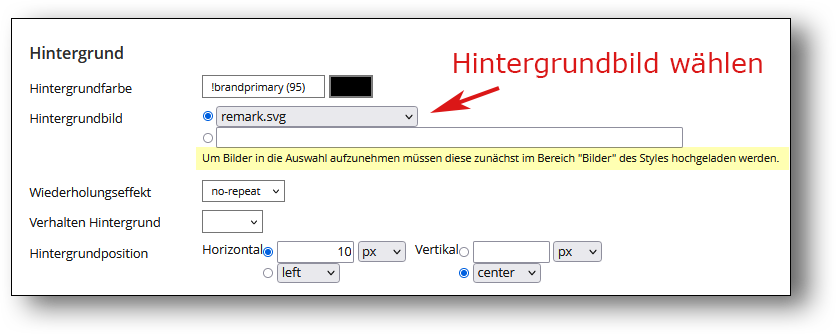
Attribute | Hintergrundbild, Hintergrundfarbe, Schrift-Attribute, Rahmen etc. Das Hintergrundbild muss im Format .jpg, .png oder .svg vorliegen, und vorher im Reiter Bilder hochgeladen werden.  Es ist sowohl ein kleines Icon möglich, das links angezeigt wird, oder auch ein grösseres Bild, das den Block komplett ausfüllt (wie im Beispiel unten gezeigt). |
Beispiel: Hintergrundbild mit Verlauf und geänderte Schrift (nicht schön, aber illustrativ…):  | |
Tabellendarstellung ändern
In Datentabellen und erweiterten Tabellen kann das Aussehen der Tabelle als Ganzes und auch die Darstellung jeder einzelnen Zelle beeinflusst werden.
Die Gestaltung von Tabellen verläuft auf mehreren Ebenen:
Gestaltungsattribute der gesamten Tabelle können über den Content Style für das Inhaltselement StandardTable verändert werden.
Jeder Zelle kann ein Style zugewiesen werden, wie in den Abschnitten Datentabellen und erweiterten Tabellen in der Anleitung zum Seiteneditor beschrieben ist.
Die Styles, die für jede Zelle gesetzt werden können, können wiederum über den Content Style verändert werden, falls die vorgegebenen Styles nicht genügen.
Zu 1. Attribute der gesamten Tabelle verändern
Styleklasse | Tabelle (bestimmt die Formate sowohl für die Datentabelle als auch für die Erweiterte Tabelle. |
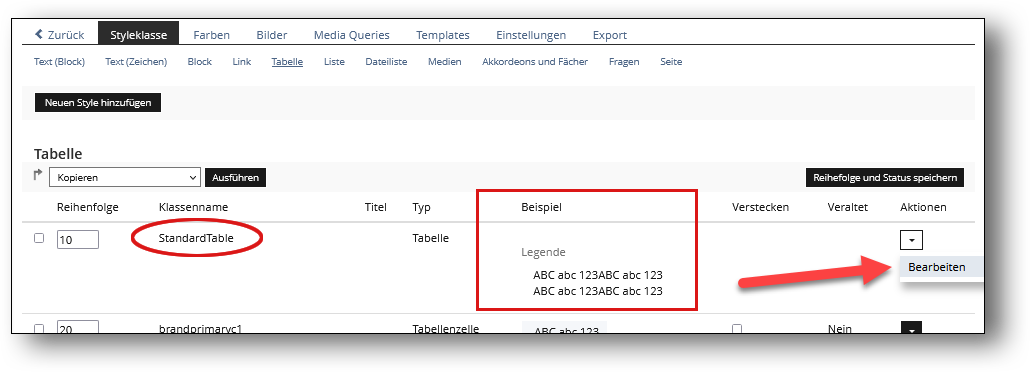
Inhaltselemente | Das Element StandardTable definiert Styleattribute, die für die gesamte Tabelle gelten, ausser sie werden durch einen Style, den man einer einzelnen Zelle zuweist, “überschrieben”.  In der Spalte Beispiel sieht man die Voransicht des Stils. Über Bearbeiten gelangt man in den Bearbeitungsmodus. |
Attribute | Es gibt zahlreiche Attribute, die man ändern kann: Schrifteigenschaften, Rahmen, Abstände, Hintergrund etc. |
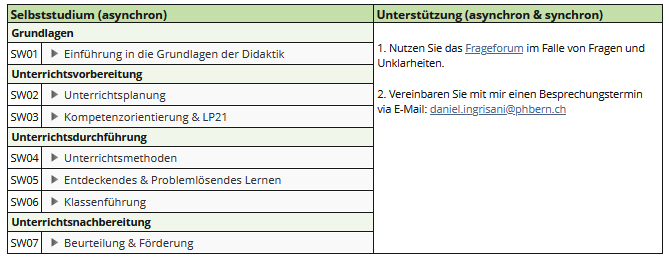
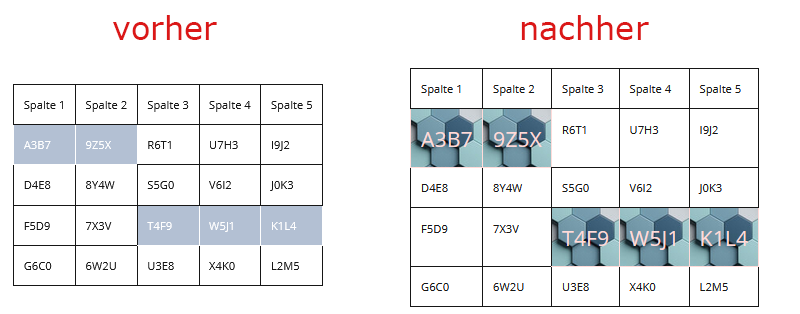
Beispiel: “verschlankte” Tabelle  | |
Zu 3. Zellen-Styles verändern
Beispiel: Ich habe eine Tabelle, in der ich gemäss Anleitung zum Seiteneditor: Erweiterte Tabelle einigen Zellen den Style “brandprimaryc2” zugewiesen habe, und ich möchte nun diesen Zellenstyle ändern.
Styleklasse | Tabelle (bestimmt die Formate sowohl für die Datentabelle als auch für die Erweiterte Tabelle. |
Inhaltselemente | brandprimaryc2 |
Attribute | Es gibt hier fast die gleichen Attribute wie für die Tabelle als Ganzes, die man ändern kann: Schrifteigenschaften, Rahmen, Abstände, Hintergrund etc. |
Beispiel: veränderte Attribute  Resultat:  | |
Styles teilen und wiederverwenden
Wenn man sich die Arbeit macht, einen Style anzupassen, wird es in vielen Fällen sinnvoll sein zu wissen, dass man ihn ohne grossen Aufwand auch gleich in andere Kurse einsetzen oder an KollegInnen weitergeben kann.
Einen Style exportieren
Ausgangssituation: Du hast bereits einen Style erstellt, und befindest dich im Style-Editor (nach Klicken von Style editieren).
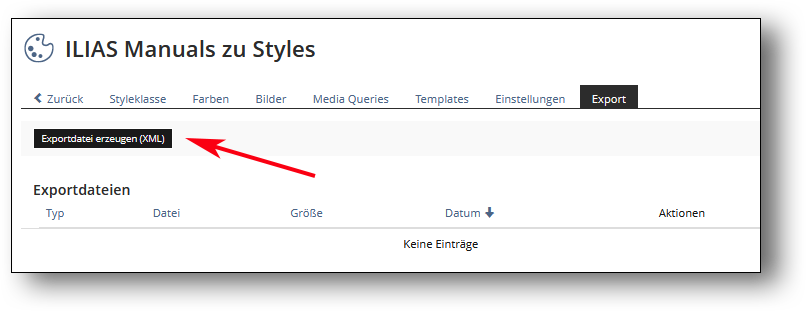
ILIAS 8: Wähle den Reiter Export und klicke dann Exportdatei erzeugen (XML).

ILIAS erzeugt dann die Exportdatei im .zip-Format und legt sie lokal auf deinem Gerät im Verzeichnis Downloads ab.

Die Datei darf nicht umbenannt werden, sonst funktioniert der Import in einen anderen Kurs nicht!
Einen Style importieren
Ausgangssituation: Du hast den Seiteneditor aufgerufen und dann über das Drop-Down-Menu die Funktion Content-Style aktiviert bzw. - im Lernmodul ILIAS - den Reiter Style gewählt.
Falls dort als aktueller Style nicht Standard, Docu Style oder ILIAS6 Default Content Style eingetragen ist, sondern ein eigener Style, musst du diesen zuerst mit Style löschen entfernen.
Nun kannst du Individuelles Stylesheet anlegen bzw. Lokales Stylesheet anlegen anwählen.
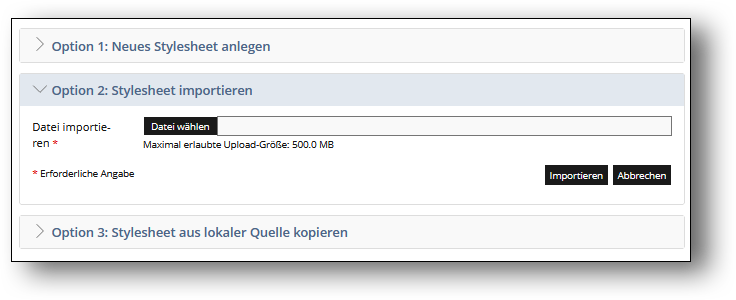
Option 2: Stylesheet importieren erlaubt dir nun, eine auf deinem Gerät gespeicherte Exportdatei (sowas wie 1710921452__6933__sty_2341995.zip) auszuwählen. Damit wird dieser Style in dein Objekt übertragen.

Einen Style zum “Vererben” freigeben
Seit ILIAS 8 ist es möglich, einen “zuoberst” in einem Kurs erstellten Style freizugeben, sodass er dann in untergeordneten Ordnern, Gruppen oder Lernmodulen ILIAS wiederverwendet werden kann.
Ausgangssituation: Du hast den Seiteneditor aufgerufen und dann über das Drop-Down-Menu die Funktion Content-Style aktiviert bzw. - im Lernmodul ILIAS - den Reiter Style gewählt.
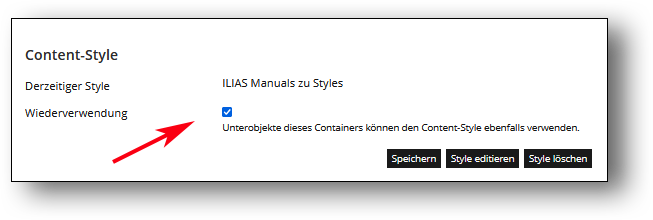
Nun kannst du das Häckchen bei Wiederverwendung setzen und damit den Style freigeben, und Speichern.

Einen Style “erben”
Ausgangssituation: Du befindest dich in einem Unterobjekt (Lernmodul, Gruppe, Ordner…) eines Kurses, wo du bereits einen eigenen Style angelegt und zum Vererben freigegeben hast.
Gruppe, Ordner: Du rufst nun den Seiteneditor auf, und rufst über das Drop-Down-Menu die Funktion Content-Style auf.
Lernmodul ILIAS: Du befindest dich in den Einstellungen und wählst den Reiter Style.
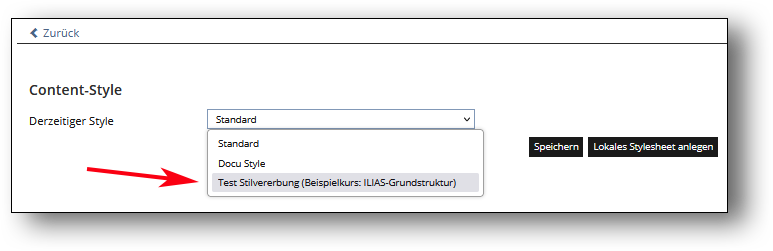
Im Drop-Down-Menu Derzeitiger Style erscheint nun der freigegebene Style und kann angewählt werden. Anschliessend Speichern.